상품목록 항목중 할인기간 레이어 디자인 깨지는 문제
설명
(뉴)상품 어드민에서 설정한 기간동안 상품목록 항목중 할인 기간을 표시해 주는 버튼 및 레이어의 디자인이 깨지는 현상입니다.
기존 스킨에서는 해당 레이어의 CSS 소스가 없어서 생기는 문제입니다.
처리대상
1. 기존 상품관리 스킨 그대로 (뉴)상품관리로 이전하신 사용자
2. 디자인관리 또는 디자인센터에서 기존 상품관리용 유/무료 디자인을 구매한 (뉴)상품관리 사용자
어드민 설정
- 프로모션 > 고객혜택관리 > 혜택등록 > 기본 설정 > 혜택 유형 : 기간할인, 신규상품할인 등록
- 상품관리 > 상품표시관리 > 상품정보표시 설정 > 메인화면/상품목록 탭 : 할인 기간의 표시설정을 "표시함" 으로 설정
수정 필요한 파일 및 추가할 CSS 소스
CSS 파일
CSS 소스가 필요한 파일 목록입니다.
| 위치 |
파일 |
치환 클래스명 |
| /css/module/product/ |
listmain_1.css |
.xans-product-1 |
| listmain_2.css |
.xans-product-2 |
| listmain_3.css |
.xans-product-3 |
| listmain_4.css |
.xans-product-4 |
| listmain_5.css |
.xans-product-5 |
| listmain_6.css |
.xans-product-6 |
| listmain_7.css |
.xans-product-7 |
| listrecommend.css |
.xans-product-listrecommend |
| listnormal.css |
.xans-product-listnormal |
| listnew.css |
.xans-product-listnew |
CSS 소스
아래 CSS 소스를 추가해줘야 합니다.
앞에 모듈명이 치환된 클래스명(.xans-product-1) 은 각각의 파일에 맞게 수정해 주셔야 합니다.
.xans-product-1 .discountPeriod { display:inline-block; z-index:10; position:relative; width:55px; height:19px; vertical-align:middle; *zoom:1; *display:inline; }
.xans-product-1 .discountPeriod .edge { position:absolute; left:14px; top:-6px; width:9px; height:6px; font-size:0; line-height:0; background:url("http://img.echosting.cafe24.com/design/skin/default/common/bg_edge.gif") no-repeat 0 0; }
.xans-product-1 .layerDiscountPeriod { display:none; position:absolute; left:0; top:27px; width:313px; border:1px solid #6f94bf; font-size:12px; background-color:#fff; border-radius:3px; }
.xans-product-1 .layerDiscountPeriod strong.title { display:block; margin:0 0 8px; padding:0 35px 0 0; font-weight:bold; color:#010101; }
.xans-product-1 .layerDiscountPeriod .content { padding:11px 19px 15px; }
.xans-product-1 .layerDiscountPeriod .content p { color:#000; line-height:16px; }
.xans-product-1 .layerDiscountPeriod .content p strong { color:#80aeef; }
.xans-product-1 .layerDiscountPeriod .content p strong span { font-size:11px; }
.xans-product-1 .layerDiscountPeriod .close { position:absolute; right:12px; top:11px; }
.xans-product-1 .layerDiscountPeriod .close img { cursor:pointer; }
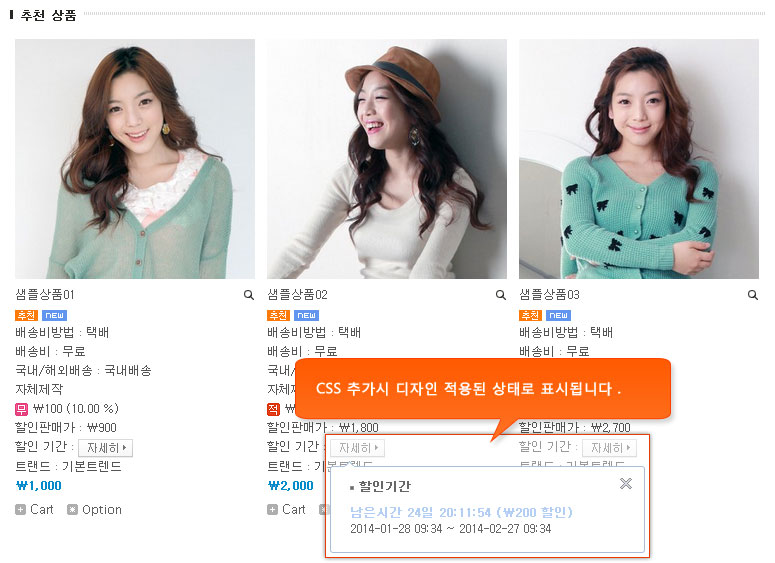
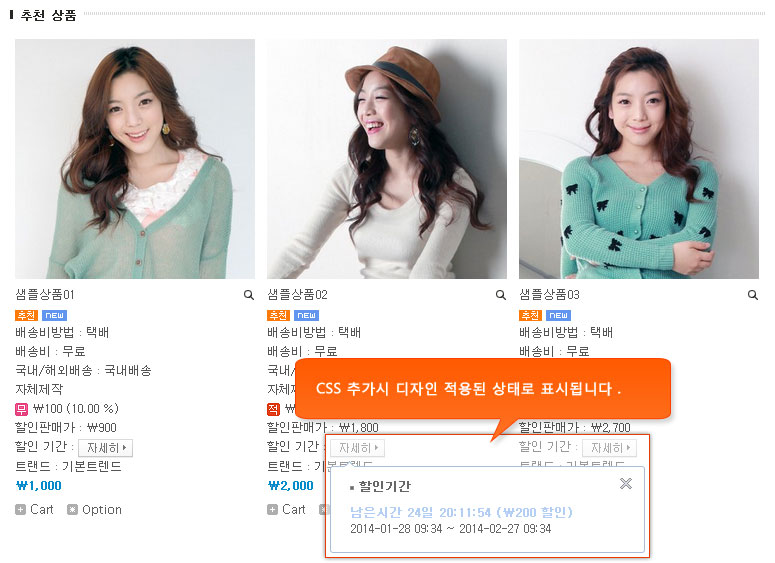
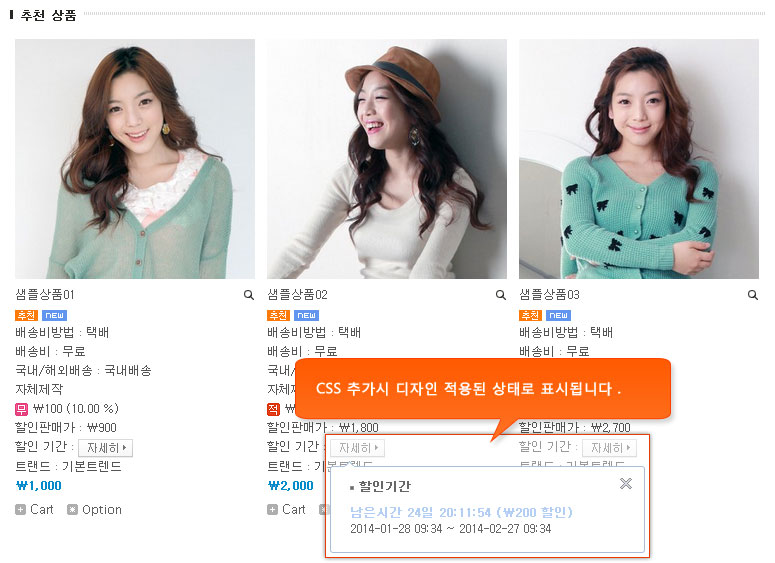
화면 비교
수정전

수정후