장바구니 페이지 담긴 상품의 기본값이 전체 선택되어 있도록 변경하기
장바구니에 담긴 상품의 기본값은 체크가 안되어 있습니다.
구매할 상품을 각각 선택하여 구매하거나
"전체 주문" 버튼을 선택하여 전체 구매가 가능합니다.
장바구니의 기본값이 전체 선택 상태이면
구매 필요없는 상품만 체크 해제 후 상품 구매가 가능합니다.
그래서 다수의 상품을 장바구니에 담아놓고 이용하는 오픈마켓에서는
기본값이 전체 선택되어 있는 경우가 많습니다.
오픈마켓처럼 전체 상품이 체크되어 있도록 변경해보겠습니다.
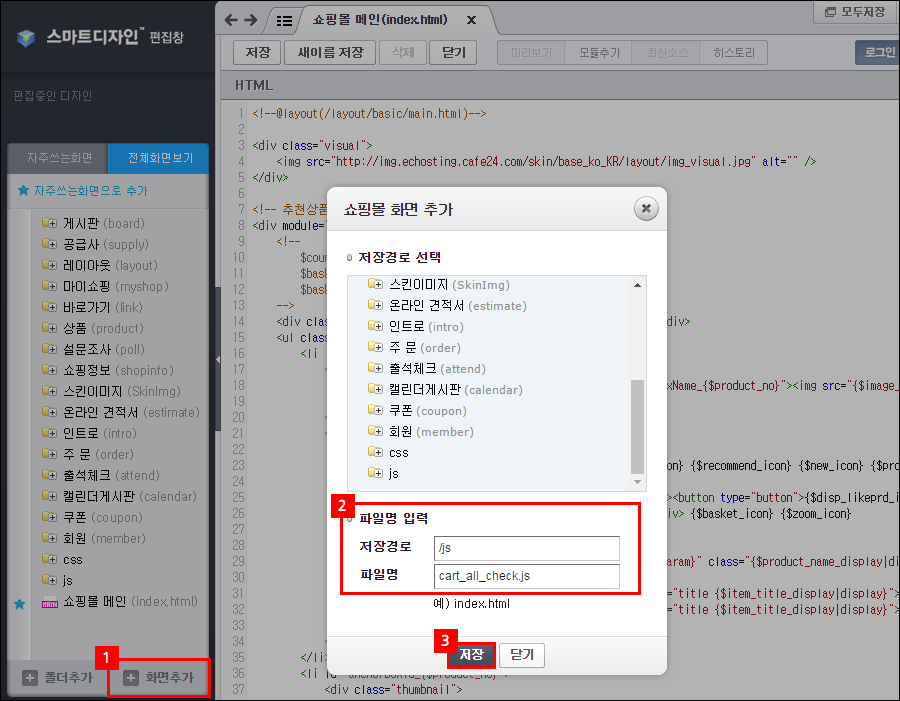
1. 스마트디자인 편집창을 열어주세요.

2. 생성한 파일에 아래와 같이 코드를 넣고 저장해주세요.
$(document).ready(function(){
var link = document.location.href; //현재 페이지 url 를 가지고 옵니다.
if (link.match('basket')) { //가지고온 url 중에 basket(장바구니)이 있는지 확인합니다.
$( "input[type=checkbox]" ).each(function(){ //확인됐으면 모든 체크박스에 체크를 해줍니다.
$(this).attr('checked', true);
});
}
});
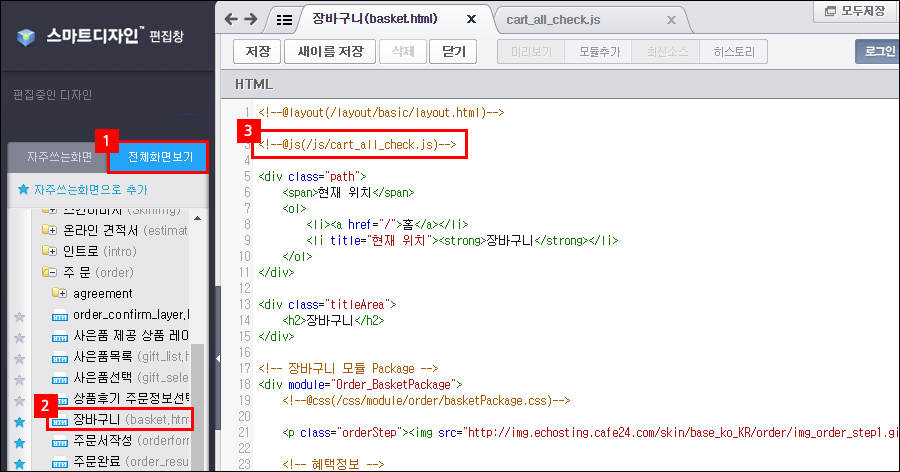
2. 장바구니에 추가한 js파일을 연결해주세요.

1. 장바구니 페이지를 열어주세요.
2. 상단에 추가한 js파일을 아래와 같이 연동해주세요.
<!--@js(/js/cart_all_check.js)--> <!-- 추가한 파일을 넣어줍니다. -->
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

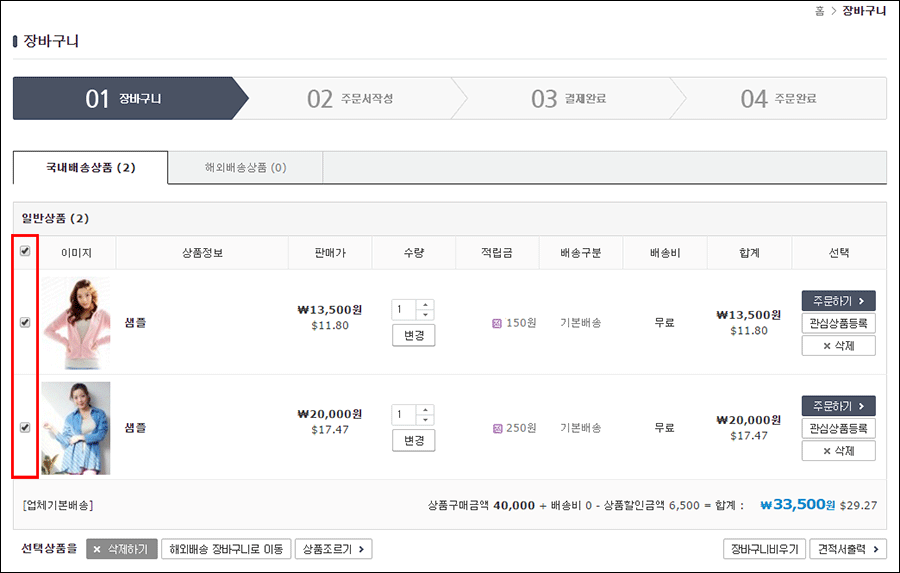
장바구니 페이지에 담긴 상품이 전체 선택되어 있습니다.