메인, 분류, 상세페이지 상품 아이콘의 모든 것!
1. 메인 페이지( index.html ),분류( list.html ), 상세페이지( detail.html ) 의 상품 아이콘
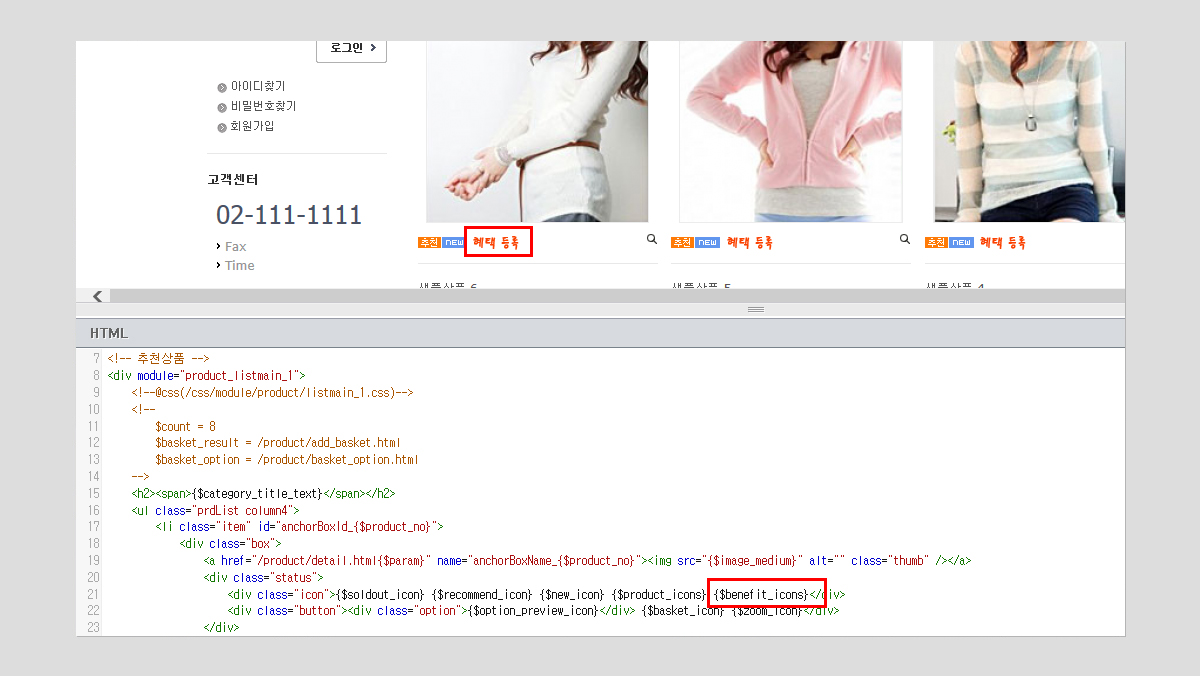
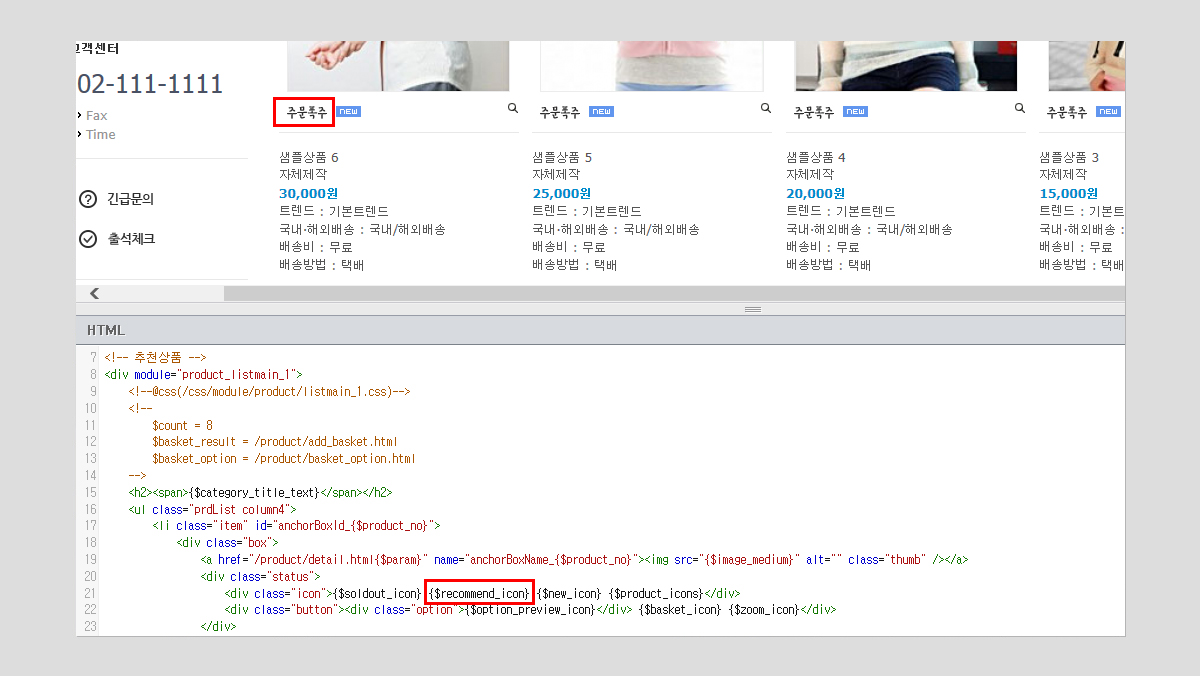
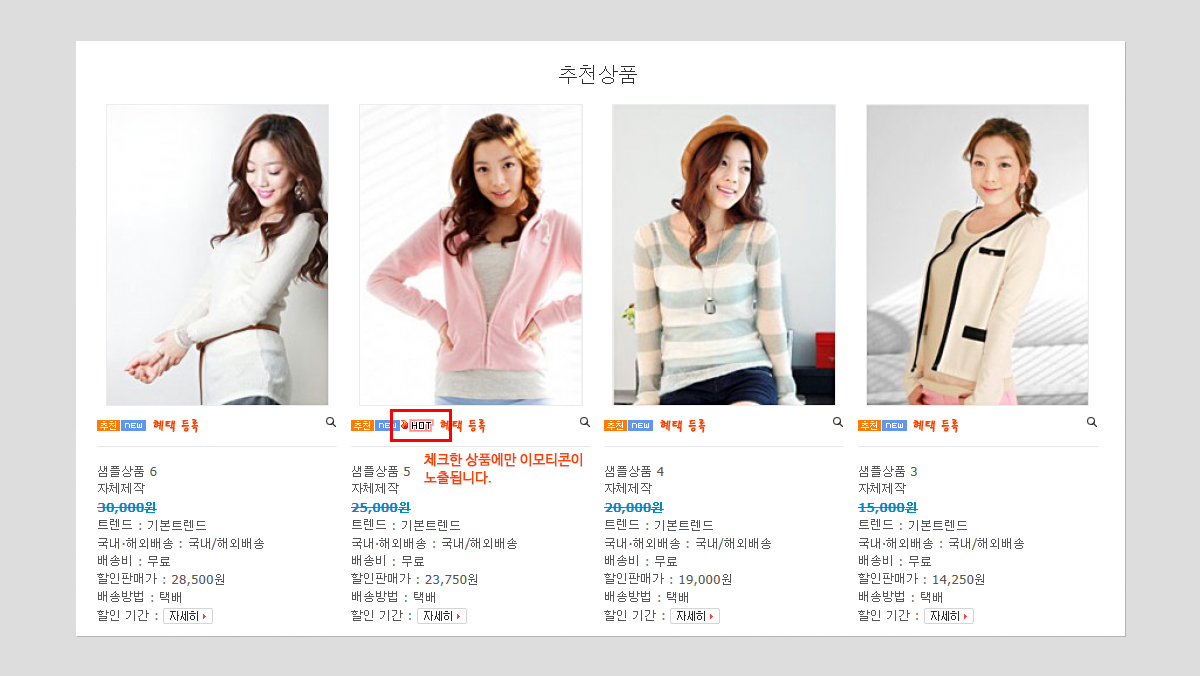
메인 상품 목록에서 사용되는 아이콘은 품절, 추천상품, 신상품, 상품, 혜택 아이콘 있습니다. 각각 아이콘은 어드민 설정과 연동되어 디자인을 변경하거나 사용 설정을 할 수 있습니다.
{$soldout_icon} : 품절 아이콘 {$recommend_icon} : 추천상품 아이콘 {$new_icon} : 신상품 아이콘 {$product_icon} : 상품 아이콘 {$benefit_icon} : 혜택 아이콘
2.상페 페이지( detail.html ) 의 상품 아이콘
상세 페이지에서는 결제, 마일리지, 적립금 아이콘들이 추가적으로 노출됩니다. 각각 어드민 설정과 연동되어 디자인 변경이 가능합니다.
(아래 무이자, 카드결제, 무통장, 휴대폰결제 적립금 아이콘 쇼핑몰의 결제 환경에 따라 노출됩니다.)
{$allotment_icon} : 무이자 할부 아이콘 {$card_mileage_icon} : 카드 결제 적립금 아이콘 {$cash_mileage_icon} : 무통장입금결제 적립금 아이콘 {$cell_mileage_icon} : 휴대폰결제 적립금 아이콘 {$mileage_icon} : 적립금 아이콘
* 아이콘 변수를 노출시키기 위해 필요한 모듈 (모듈안에 변수가 들어가 있어야 아이콘들이 노출됩니다.)
메인 - product_listmain
분류 - product_listrecommend, product_listnew, product_listnormal
상세 - product_detail


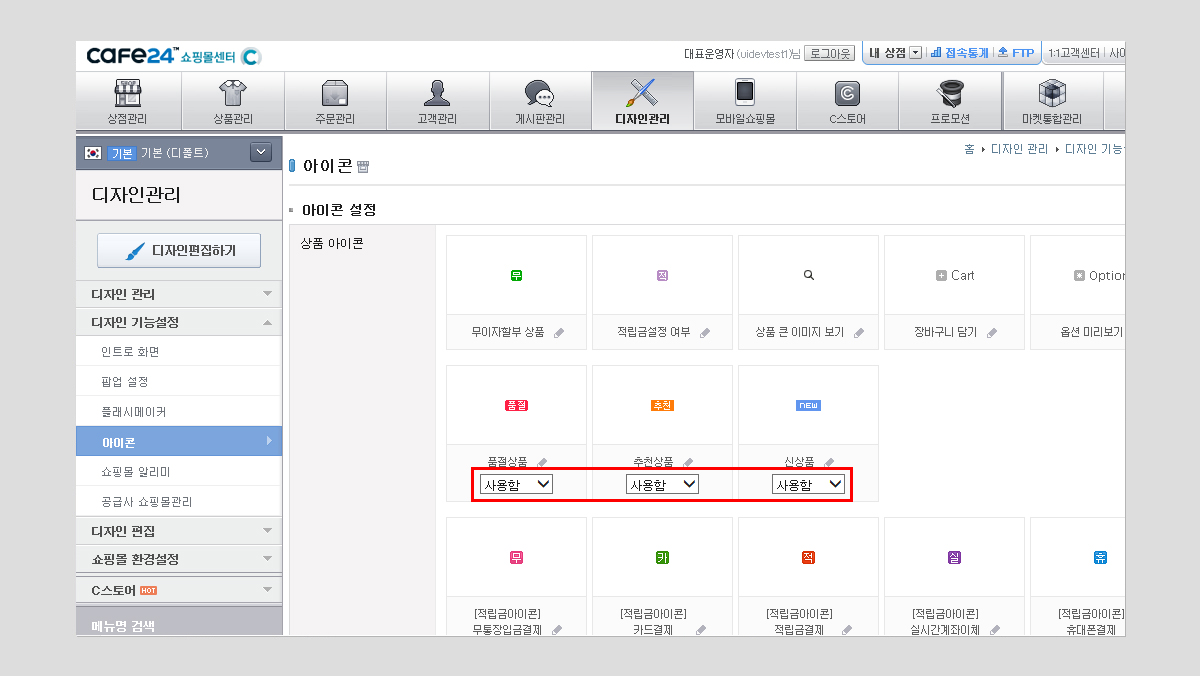
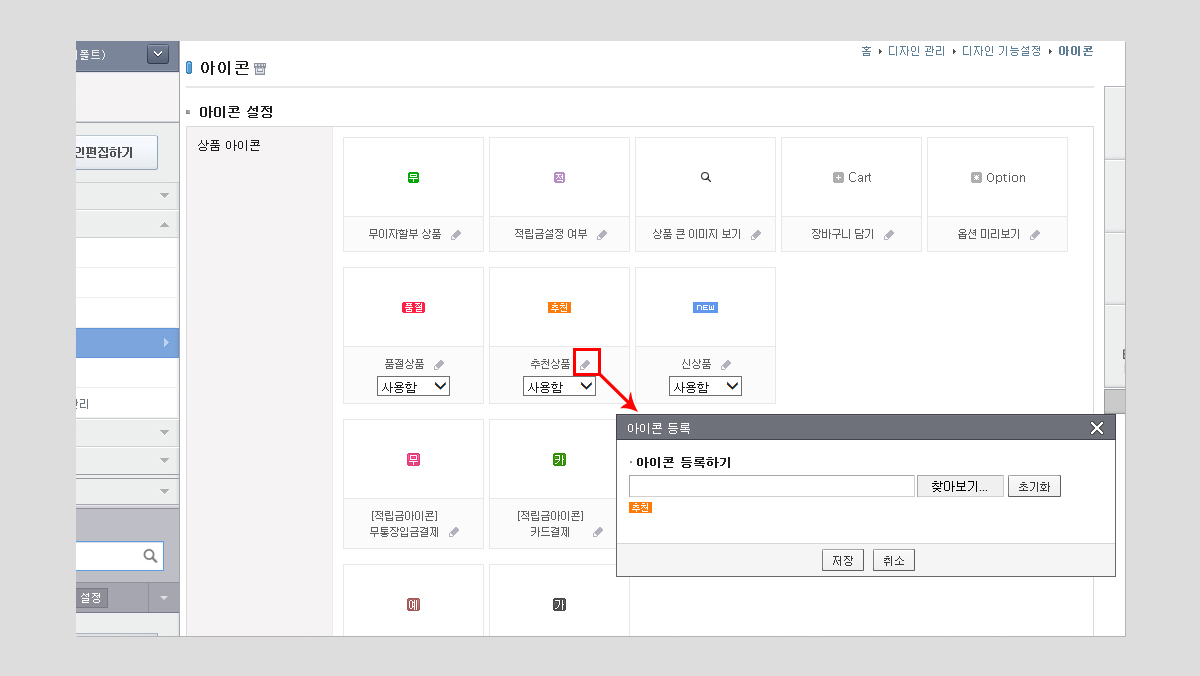
1. 디자인 관리 > 디자인 기능설정 메뉴에서 아이콘 설정하기
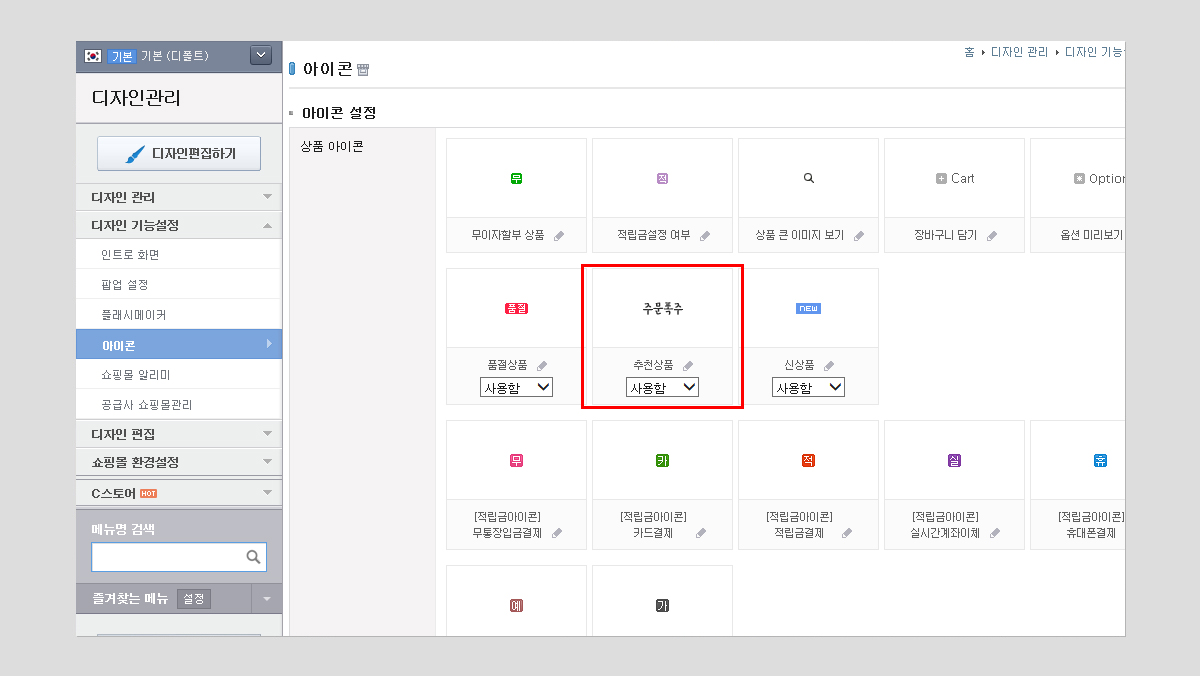
디자인 기능설정의 아이콘 메뉴에서 아이콘을 등록하거나 사용설정을 변경할 수 있습니다.



추천상품 아이콘{$recommend_icon}이 변경된 것을 확인할 수 있습니다.

2. 각 기능별 아이콘 설정하기
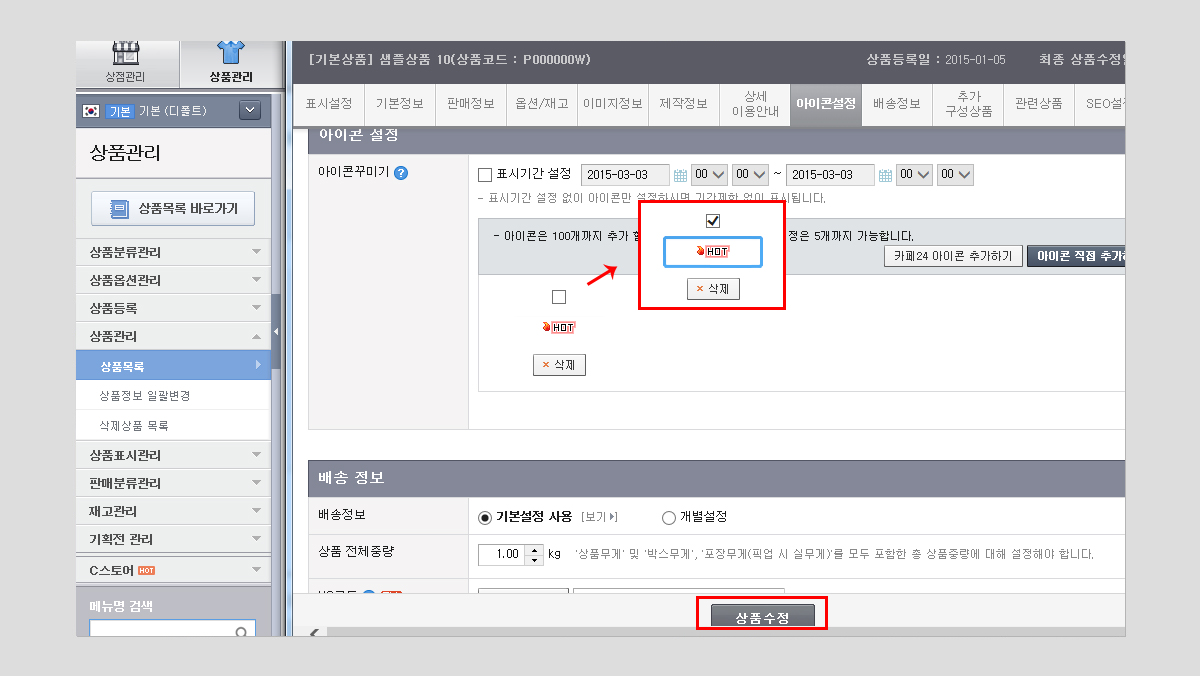
1) 상품 아이콘 {$product_icons}
상품 아이콘은 상품관리>상품목록에서 각각 상품에 설정할 수 있는 아이콘 입니다.
설정메뉴에서 아이콘을 추가하고 사용한다고 체크 한 뒤 상품수정 버튼을 눌러서 저장합니다.


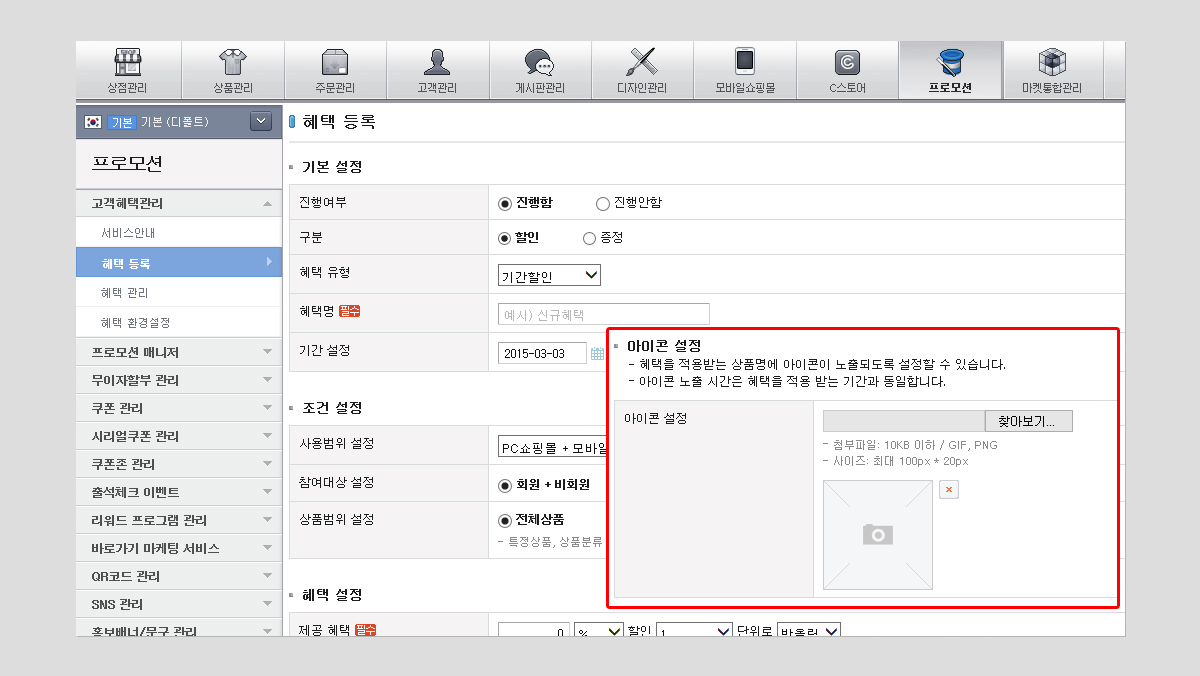
2) 혜택 아이콘 {$benefit_icon}
프로모션>고객혜택관리> 혜택등록 메뉴에서 혜택을 등록하고, 아이콘을 설정합니다.
설정한 혜택상품에 혜택 아이콘을 노출시킬 수 있습니다.