웹 문서 언어 및 인코딩 설정하기!
모든 웹문서에서는 어떤 언어로 보여줄건지 언어형식을 설정하는 옵션을 설정해줘야 합니다.
charset를 정확하게 설정을 하지 않으면 글자가 깨어지므로 적절한 언어형식 사용이 중요합니다.
1. 주로 사용되고 있는 언어형식의 종류
UTF (Unicode Transformation Format)
UTF는 유니코드 형태의 문자를 변환하기 위한 공식으로, 유니코드는4byte 구성되어 있기 때문에 사용하는 코드 범위에 따라 1~4byte로 변환이 가능합니다.
UTF-7, UTF-8, UTF-16BE, UTF-16LE등의 종류가 있는데, 주로 다국어를 사용할 때 UTF-8로 지정합니다.
EUC (Extend Unix Code)
euc는 extend unix code의 약자로 유닉스에서 영어를 제외한 문자를 표시하기 위한 확장 부호를 의미합니다. 그 중 euc-kr은 한글 표현을 위한 문자 인코딩입니다.
2. 메타태그 적용 방법
아래는 HTML문서 기본구조 입니다.
언어를 선언해주는 메타태그를 <head></head> 사이에 넣어줍니다.
<html>
<head>
<title>제목</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
</head>
<body>
본문내용
</body>
</html>
* 해외 쇼핑몰을 사용하고 있거나, 뉴상품을 사용하고 있는 경우 라면 utf-8 메타태그를 사용해주세요.
<meta http-equiv="content-type" content="text/html; charset=utf-8">
* 국내 몰만 사용하고 있는 경우라면 euc-kr 메타태그를 사용해주세요.
<meta http-equiv="content-type" content="text/html; charset=euc-kr">
3. 문서 인코딩 및 JS 파일 사용 시 한글 깨짐 현상
1. 문서 인코딩
실제 HTML 문서에서 언어형식을 정해줬어도, 파일의 인코딩 형식이 다르면 깨져서 노출됩니다. 그럴땐 파일의 인코딩을 언어셋에 맞게 변경해 주어야 합니다.
2. JS파일 사용 시 언어 깨짐 현상
HTML 문서 내에 JS 파일 연결하여 사용시 JS 파일 내에 사용된 글자가 깨져 노출될 수가 있습니다.
해결 방법은 문서 인코딩을 변경하여 새로 저장하는 방법과 SCRIPT 태그에 언어형식을 선언해주는 방법이 있습니다.
(1) 언어가 깨져서 노출된다면 이부분을 먼저 체크 해 주세요.
아래와 같이 태그에 언어형식 charset='euc-kr'을 선언하여 Script 태그에 추가해 줍니다.
<script type="text/javascript" src="파일명.js" charset="euc-kr"></script>
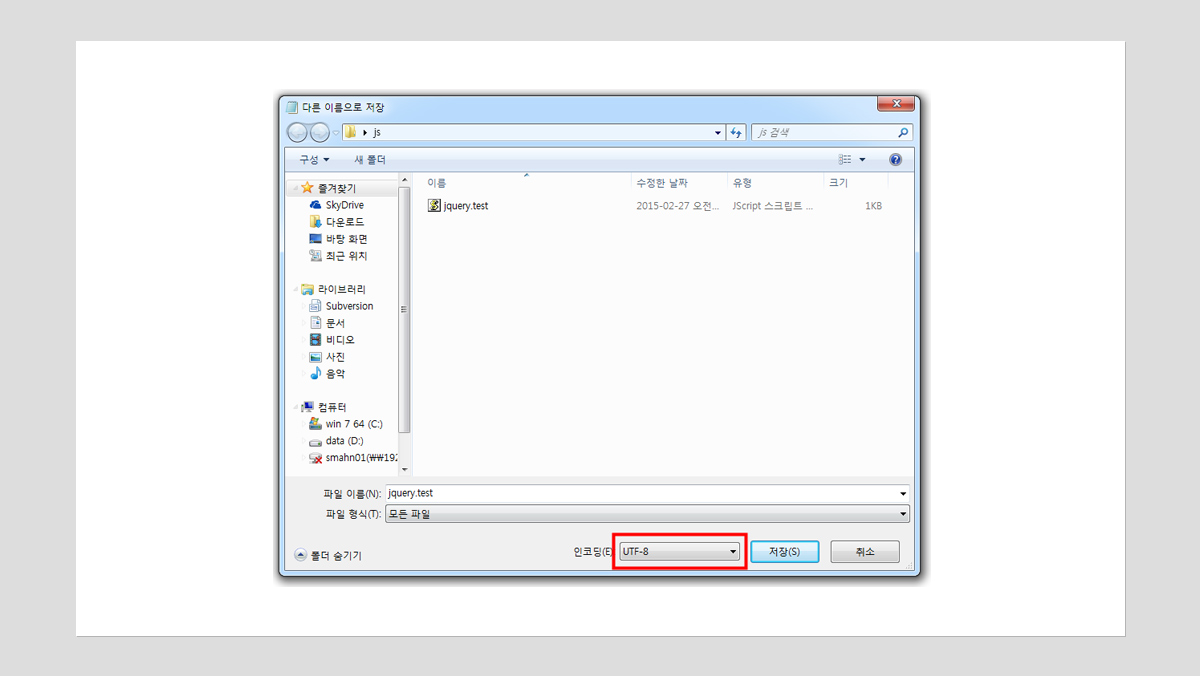
(2) 문서 인코딩을 변경하여 새로 저장하는 방법입니다.
깨지는 해당 JS 파일을 메모장이나 EditPlus 같은 편집툴로 인코딩 형식을 'utf-8' 변경하여 새로 다시 저장해주면 됩니다.