기획전 화면이 표시 안되는 문제
설명
(뉴)상품스킨과 기존스킨의 기획전 소스가 달라 페이지가 표시 되지 않습니다.
페이지가 정상적으로 표시 되려면 아래 (뉴)상품스킨 HTML/CSS 소스로 수정하셔야 합니다.
처리대상
1. 기존 상품관리 스킨 그대로 (뉴)상품관리로 이전하신 사용자
2. 디자인관리 또는 디자인센터에서 기존 상품관리용 유/무료 디자인을 구매한 (뉴)상품관리 사용자
파일 위치
| 위치 |
파일 |
| /module/product/ |
project.html |
| /css/module/product/ |
menupackage.css |
HTML
<!--@layout(/layout/basic/layout.html)-->
<div module="Project_Package">
<!--@css(/css/module/product/project_package.css)-->
<div class="path" module="project_head">
<h3>현재 위치</h3>
<ol>
<li class="first"><a href="/">홈</a></li>
<li title="현재 위치">기획전</li>
</ol>
</div>
<div class="title" module="product_headcategory">
<p class="banner">{$top_image_tag}</p>
<h2><span>{$title_text_or_image}</span></h2>
</div>
<ul class="menuCategory">
<li module="product_projectcategory" style="display:{$display};">
<a href="#{$cate_id}">{$category_name}</a>
<span class="count {$product_count_display|display}">({$product_count})</span>
</li>
</ul>
<div module="project_list">
<!--
$basket_result = /product/add_basket.html
$basket_option = /product/basket_option.html
-->
<h3><span id="{$cate_id}">{$category_name}</span></h3>
<div module="project_productlist">
<ul class="prdList column4">
<li class="item" id="anchorBoxId_{$product_no}">
<div class="box">
<a href="/product/detail.html{$param}" name="anchorBoxName_{$product_no}"><img src="{$image_medium}" alt="" class="thumb" /></a>
<p class="name">
<a href="/product/detail.html{$param}">{$product_name}</a><br />{$soldout_icon} {$recommend_icon} {$new_icon} {$product_icons}
<span class="zoom">{$zoom_icon}</span>
</p>
<span class="grid">{$price_unit_head}{$disp_product_custom}</span>
<strong class="grid">{$disp_product_price}</strong>
<span class="grid">{$manu_name}</span>
<p class="button">
<span class="bag">{$basket_icon}</span>
<span class="option">{$option_preview_icon}</span>
</p>
</div>
</li>
<li class="item" id="anchorBoxId_{$product_no}">
<div class="box">
<a href="/product/detail.html{$param}" name="anchorBoxName_{$product_no}"><img src="{$image_medium}" alt="" class="thumb" /></a>
<p class="name">
<a href="/product/detail.html{$param}">{$product_name}</a><br />{$soldout_icon} {$recommend_icon} {$new_icon} {$product_icons}
<span class="zoom">{$zoom_icon}</span>
</p>
<span class="grid">{$price_unit_head}{$disp_product_custom}</span>
<strong class="grid">{$disp_product_price}</strong>
<span class="grid">{$manu_name}</span>
<p class="button">
<span class="bag">{$basket_icon}</span>
<span class="option">{$option_preview_icon}</span>
</p>
</div>
</li>
</ul>
</div>
</div>
</div>
CSS
.xans-project-package .title { margin:0 0 15px; padding:0 0 5px; border-bottom:1px solid #dfdfe1; }
.xans-project-package .title h2 { font-size:14px; color:#6997da; }
.xans-project-package .banner { margin:0 0 20px; }
.xans-project-package .menuCategory { overflow:hidden; padding:4px 0 38px; }
.xans-project-package .menuCategory:after { content:""; display:block; clear:both; }
.xans-project-package .menuCategory li { float:left; width:110px; margin:0 0 20px -1px; padding:0 8px; font-weight:bold; text-align:center; background:url("http://img.echosting.cafe24.com/design/skin/default/product/bg_project_category.gif") no-repeat 0 2px;}
.xans-project-package .menuCategory li a { color:#272727; }
.xans-project-package .menuCategory li a:hover { color:#3f8ae7; text-decoration:none; }
.xans-project-list h3 { padding:0 0 16px; font-size:12px; color:#272823; background:url("http://img.echosting.cafe24.com/design/skin/default/layout/bg_title.gif") 0 3px repeat-x; }
.xans-project-list h3 span { padding:0 7px 0 10px; background:#fff url("http://img.echosting.cafe24.com/design/skin/default/common/ico_title.gif") 0 0 no-repeat; }
.xans-project-list img { vertical-align:middle; }
.xans-project-list ul.prdList { display:table; width:100%; min-width:756px; font-size:0; line-height:0; }
.xans-project-list ul.prdList li.item { display:inline-block; *display:inline; *zoom:1; margin:20px 0 40px 0; color:#838383; vertical-align:top; }
.xans-project-list ul.prdList li.item div.box { margin:0 auto; font-size:11px; line-height:1.8em; }
.xans-project-list span.grid { display:block; }
.xans-project-list ul.prdList .name { position:relative; padding:10px 12px 0 0; }
.xans-project-list ul.prdList .name a { color:#838383; }
.xans-project-list ul.prdList .name .zoom { position:absolute; width:12px; top:10px; right:0; }
.xans-project-list ul.prdList .button { overflow:hidden; zoom:1; }
.xans-project-list ul.prdList .button img { cursor:pointer; margin:0 4px 0 0; }
.xans-project-list ul.prdList .button .bag { float:left; padding:7px 10px 0 0; }
.xans-project-list ul.prdList .button .option { float:left; padding:7px 0 0; }
/* 진열방식 */
.xans-project-list ul.column3 { margin:-20px -11px 0; }
.xans-project-list ul.column3 li.item { width:33.33%; }
.xans-project-list ul.column3 li.item .box { width:240px; }
.xans-project-list ul.column3 li.item .thumb { width:240px; height:240px; }
.xans-project-list ul.column4 { margin:-20px -8px 0; }
.xans-project-list ul.column4 li.item { width:25%; }
.xans-project-list ul.column4 li.item .box { width:180px; }
.xans-project-list ul.column4 li.item .thumb { width:180px; height:180px; }
.xans-project-list ul.column5 { margin:-20px -9px 0; }
.xans-project-list ul.column5 li.item { width:20%; }
.xans-project-list ul.column5 li.item .box { width:140px; }
.xans-project-list ul.column5 li.item .thumb { width:140px; height:140px; }
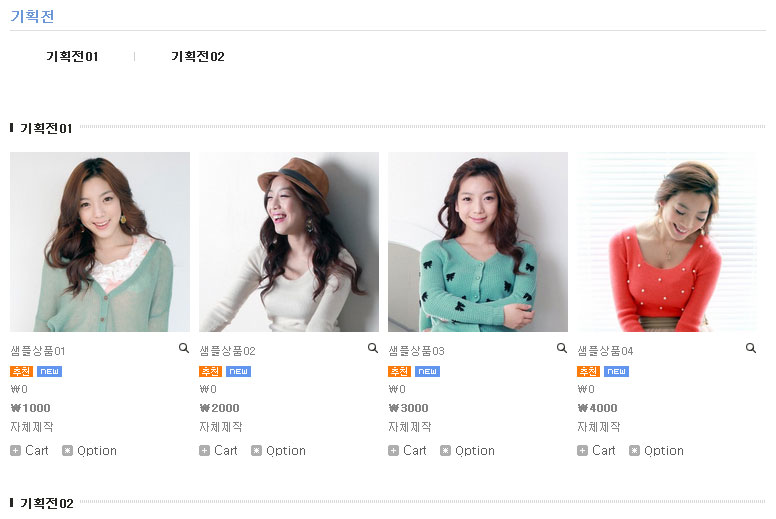
화면 비교
기존 스킨

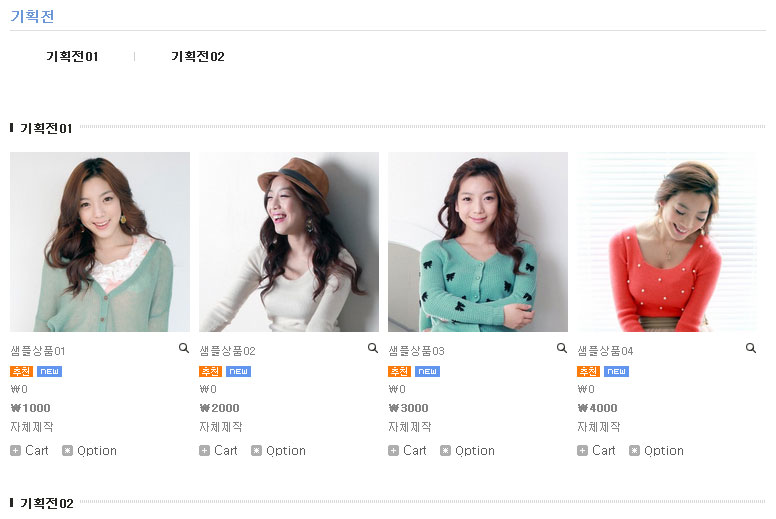
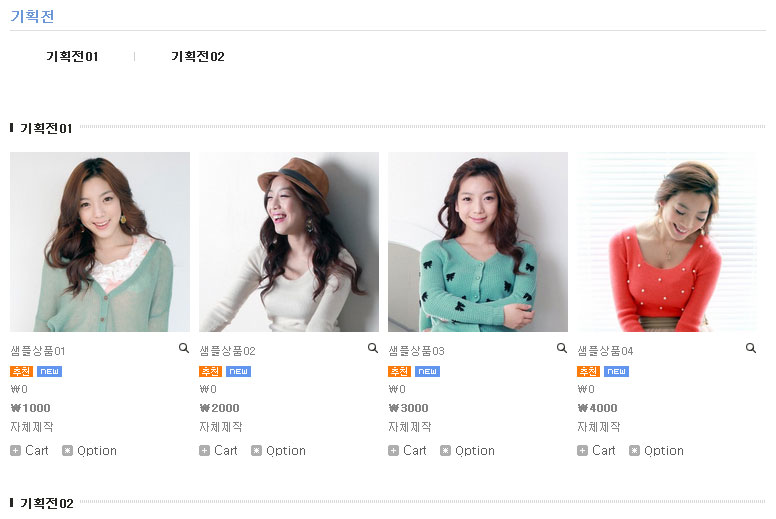
(뉴)상품스킨