상품상세 세트상품/추가구성상품 디자인 및 기능 문제
설명
(뉴)상품에서 세트상품/추가구성상품이 추가되었습니다.
처리대상
1. 기존 상품관리 스킨 그대로 (뉴)상품관리로 이전하신 사용자
어드민 설정
- 세트상품 : 상품관리 > 상품등록 > 세트상품 등록추가구성상품 : 상품관리 > 상품등록 > 추가구성상품 > 추가구성상품 사용
파일 위치
위치
파일
/module/product/
detail.html
/css/module/product/
detail.css
HTML
삭제 부분
<table border="1" summary="">
<caption>상품 옵션</caption>
<tbody module="product_option">
<tr module="product_option">
<th>{$option_name}</th>
<td>{$form.option}</td>
</tr>
<tr module="product_addoption">
<th>{$add_option_name}</th>
<td>{$form.add_option}</td>
</tr>
</tbody>
</table>
<!-- 옵션 추가 구매 -->
<div module="product_multioption">
<div class="{$multiple_option_template_class}">
<table border="1" summary="옵션 추가">
<caption>옵션 추가</caption>
<tbody>
<tr module="product_option">
<th scope="row">{$option_name}</th>
<td>{$form.option}</td>
</tr>
<tr module="product_addoption">
<th scope="row">{$add_option_name}</th>
<td>{$form.add_option}</td>
</tr>
<tr>
<th scope="row">수량</th>
<td><input type="text" value="1" class="{$multiple_option_quantity_class}"/></td>
</tr>
</tbody>
</table>
<p class="button"><img src="http://img.echosting.cafe24.com/design/skin/default/product/btn_detail_delete.gif" alt="삭제" class="{$multiple_option_delete_class}" /></p>
</div>
<p><img src="http://img.echosting.cafe24.com/design/skin/default/product/btn_detail_option.gif" alt="옵션 추가" class="{$multiple_option_add_class}" /></p>
</div><!-- //옵션 추가 구매 -->
추가 부분
<table border="1" summary="">
<caption>상품 옵션</caption>
<tbody module="product_option">
<tr module="product_addoption">
<th scope="row">{$add_option_name}</th>
<td>
<span class="inputWrap">{$form.add_option}</span>
<span class="txtByte" title="현재글자수/최대글자수">[ <strong class="length">0</strong> / {$option_maxlength} ]</span>
</td>
</tr>
<tr module="product_option">
<th scope="row">{$option_name}</th>
<td>{$form.option}</td>
</tr>
</tbody>
</table>
<p class="info {$limit_display|display}">(최소주문수량 {$minimum_limit}개 이상<span class="{$maximum_limit_display|display}"> / 최대주문수량 {$maximum_limit}개 이하</span>)</p>
<div class="productSet normal" module="product_setproduct">
<div class="product">
<h4>{$product_name}</h4>
<span class="qty">({$set_quantity}개씩 구매되는 상품)</span>
<div class="seperate">
<table border="1" summary="">
<caption>기본 정보</caption>
<tbody>
<tr class="{$product_price_display|display}">
<th scope="row">판매가</th>
<td class="{$product_price_del}">{$product_price}</td>
</tr>
<tr class="{$product_sale_price_display|display}">
<th scope="row">할인판매가</th>
<td>{$product_sale_price}</td>
</tr>
</tbody>
</table>
</div>
<div class="option">
<table border="1" summary="">
<caption>옵션 정보</caption>
<tbody>
<tr module="product_addoption">
<th>{$add_option_name}</th>
<td>
<span class="inputWrap">{$form.add_option}</span>
<span class="txtByte" title="현재글자수/최대글자수">[ <strong class="length">0</strong> / {$option_maxlength} ]</span>
</td>
</tr>
<tr module="product_option">
<th>{$option_name}</th>
<td>{$form.option}</td>
</tr>
<tr module="product_noneoption">
<th>상품선택</th>
<td>{$form.noneoption}</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="product">
<h4>{$product_name}</h4>
<span class="qty">({$set_quantity}개씩 구매되는 상품)</span>
<div class="seperate">
<table border="1" summary="">
<caption>기본 정보</caption>
<tbody>
<tr class="{$product_price_display|display}">
<th scope="row">판매가</th>
<td class="{$product_price_del}">{$product_price}</td>
</tr>
<tr class="{$product_sale_price_display|display}">
<th scope="row">할인판매가</th>
<td>{$product_sale_price}</td>
</tr>
</tbody>
</table>
</div>
<div class="option">
<table border="1" summary="">
<caption>옵션 정보</caption>
<tbody>
<tr module="product_addoption">
<th>{$add_option_name}</th>
<td>
<span class="inputWrap">{$form.add_option}</span>
<span class="txtByte" title="현재글자수/최대글자수">[ <strong class="length">0</strong> / {$option_maxlength} ]</span>
</td>
</tr>
<tr module="product_option">
<th>{$option_name}</th>
<td>{$form.option}</td>
</tr>
<tr module="product_noneoption">
<th>상품선택</th>
<td>{$form.noneoption}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="productSet" module="product_addproduct">
<div class="recommend">
<strong>추가구성상품</strong> 추가로 구매를 원하시면 선택하세요.
<a href="#self" class="toggle"><img src="http://img.echosting.cafe24.com/design/skin/default/product/btn_recommend_close.gif" alt="추가구성상품 닫기" /></a>
</div>
<div class="product">
<span class="thumbnail"><a href="/product/detail.html?product_no={$product_no}"><img src="{$product_image}" alt="" /></a></span>
<div class="seperate">
<table border="1" summary="">
<caption>기본 정보</caption>
<tbody>
<tr>
<th scope="row">상품명</th>
<td>{$product_name}</td>
</tr>
<tr class="{$product_price_display|display}">
<th scope="row">판매가</th>
<td class="{$product_price_del}">{$product_price}</td>
</tr>
<tr class="{$product_sale_price_display|display}">
<th scope="row">할인판매가</th>
<td>{$product_sale_price}</td>
</tr>
</tbody>
</table>
</div>
<div class="option">
<table border="1" summary="">
<caption>옵션 정보</caption>
<tbody>
<tr module="product_addoption">
<th>{$add_option_name}</th>
<td>
<span class="inputWrap">{$form.add_option}</span>
<span class="txtByte" title="현재글자수/최대글자수">[ <strong class="length">0</strong> / {$option_maxlength} ]</span>
</td>
</tr>
<tr module="product_option">
<th>{$option_name}</th>
<td>{$form.option}</td>
</tr>
<tr module="product_noneoption">
<th>상품선택</th>
<td>{$form.noneoption}</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="product">
<span class="thumbnail"><a href="/product/detail.html?product_no={$product_no}"><img src="{$product_image}" alt="" /></a></span>
<div class="seperate">
<table border="1" summary="">
<caption>기본 정보</caption>
<tbody>
<tr>
<th scope="row">상품명</th>
<td>{$product_name}</td>
</tr>
<tr class="{$product_price_display|display}">
<th scope="row">판매가</th>
<td class="{$product_price_del}">{$product_price}</td>
</tr>
<tr class="{$product_sale_price_display|display}">
<th scope="row">할인판매가</th>
<td>{$product_sale_price}</td>
</tr>
</tbody>
</table>
</div>
<div class="option">
<table border="1" summary="">
<caption>옵션 정보</caption>
<tbody>
<tr module="product_addoption">
<th>{$add_option_name}</th>
<td>
<span class="inputWrap">{$form.add_option}</span>
<span class="txtByte" title="현재글자수/최대글자수">[ <strong class="length">0</strong> / {$option_maxlength} ]</span>
</td>
</tr>
<tr module="product_option">
<th>{$option_name}</th>
<td>{$form.option}</td>
</tr>
<tr module="product_noneoption">
<th>상품선택</th>
<td>{$form.noneoption}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div id="{$total.total_id}" class="{$total.total_display|display}">
<p class="info {$single_item_display|display}"><img src="http://img.echosting.cafe24.com/design/skin/default/product/ico_information.gif" alt="" /> 수량을 선택해주세요.</p>
<p class="info {$several_item_display|display}"><img src="http://img.echosting.cafe24.com/design/skin/default/product/ico_information.gif" alt="" /> 위 옵션선택 박스를 선택하시면 아래에 상품이 추가됩니다.</p>
<table border="1" summary="">
<caption>상품 목록</caption>
<colgroup>
<col style="width:202px;" />
<col style="width:85px;;" />
<col style="width:85px;" />
</colgroup>
<thead>
<tr>
<th scope="col">상품명</th>
<th scope="col">상품수</th>
<th scope="col">가격</th>
</tr>
</thead>
<tbody class="{$quantity_display|display}">
<tr>
<td>{$name}</td>
<td>
<span class="quantity">
{$quantity}
<a href="#none"><img src="http://img.echosting.cafe24.com/design/skin/default/product/btn_count_up.gif" alt="수량증가" class="{$quantity_up_class} up" /></a>
<a href="#none"><img src="http://img.echosting.cafe24.com/design/skin/default/product/btn_count_down.gif" alt="수량감소" class="{$quantity_down_class} down" /></a>
</span>
</td>
<td class="right"><span class="{$total.quantity_price}">{$product_price}</span> <span class="mileage {$mileage_display|display}">(<img src="{$mileage_mileage_icon}" /> <span class="{$total.mileage_price}">{$mileage_value}</span>)</span></td>
</tr>
</tbody>
<!-- 참고 : 옵션선택 또는 세트상품 선택시 상품이 추가되는 영역입니다. 쇼핑몰 화면에는 아래와 같은 마크업구조로 표시됩니다. 삭제시 기능이 정상동작 하지 않습니다.-->
<tbody>
<!-- tr>
<td>
<p class="product">
$상품명<br />
<span>$옵션</span>
</p>
</td>
<td>
<span class="quantity">
<input type="text" class="quantity_opt" />
<a href="#none"><img src="http://img.echosting.cafe24.com/design/skin/default/product/btn_count_up.gif" alt="수량증가" class="up" /></a>
<a href="#none"><img src="http://img.echosting.cafe24.com/design/skin/default/product/btn_count_down.gif" alt="수량감소" class="down" /></a>
</span>
<a href="#none"><img src="http://img.echosting.cafe24.com/design/skin/default/product/btn_price_delete.gif" alt="삭제" class="option_box_del" /></a>
</td>
<td class="right">
<span>$가격</span>
<span class="mileage">(<img src="http://img.echosting.cafe24.com/design/skin/admin/ko_KR/ico_pay_point.gif" /> <span class="mileage_price">$적립금</span>)</span>
</td>
</tr -->
</tbody>
<!-- //참고 -->
<tfoot>
<tr>
<td colspan="3"><strong>총 상품금액</strong>(수량) : <span class="{$total.total_cnt}"><strong><em>0</em></strong> (0개)</span></th>
</tr>
</tfoot>
</table>
</div>
CSS 추가
.infoArea .productSet { margin:10px 0 0; }
.infoArea .productSet:after { content:""; display:block; clear:both; }
.infoArea .productSet h4 { display:inline; font-size:12px; }
.infoArea .productSet table { margin:0; font-size:11px; }
.infoArea .productSet th { width:80px; padding:3px 0 4px 0; color:#676767; }
.infoArea .productSet td { padding:3px 10px 4px 0; color:#8f8f91; }
.infoArea .productSet td.del { text-decoration:line-through; }
.infoArea .productSet .qty { color:#8f8f91; }
.infoArea .productSet .product { margin:-1px 0 0 0; padding:20px 17px 3px 105px; border:1px solid #cccdcf; vertical-align:top; background:#ecedef; }
.infoArea .productSet .product .thumbnail { float:left; width:70px; height:70px; margin:0 0 0 -88px; border:1px solid #cacaca; }
.infoArea .productSet .product .thumbnail img { width:70px; height:70px; }
.infoArea .productSet .seperate { margin:0 0 6px 0; padding:0 0 4px 0; border-bottom:1px dotted #b0b1b3; }
.infoArea .productSet .option { padding-bottom:12px; }
.infoArea .productSet .option th { padding-top:5px; }
.infoArea .productSet .info { padding:0 0 0 58px; font-size:11px; color:#8f8f91; }
.infoArea .productSet .recommend { position:relative; height:31px; padding:0 0 0 9px; font-size:11px; color:#a2a2a2; line-height:31px; background:#4f515d; }
.infoArea .productSet .recommend strong { font-size:12px; color:#ceced1; }
.infoArea .productSet .recommend .toggle { position:absolute; right:0; top:0; }
.infoArea .productSet.normal .product { padding-left:18px; }
.infoArea .productSet.normal .product th { width:120px; }
.infoArea .productSet.normal .seperate { margin-top:13px; }
.infoArea .productSet .xans-product-addoption td .inputWrap { display:inline-block; width:95px; }
.infoArea .productSet.normal .xans-product-addoption td .inputWrap { display:inline-block; width:140px; }
.infoArea .productSet.hide .product { display:none; }
#totalProducts { margin:14px 0 0 0; }
#totalProducts .info { padding:0 0 7px 5px; border-bottom:1px solid #000; font-size:11px; color:#80aeef; line-height:14px; }
#totalProducts .info img { margin:-1px 0 0 0; }
#totalProducts table { margin:0; }
#totalProducts table .left { text-align:left; }
#totalProducts table .center { text-align:center; }
#totalProducts table .right { padding-right:9px; text-align:right; }
#totalProducts thead th { height:0; padding:0; font-size:0; line-height:0; *position:absolute;}
#totalProducts tbody th { vertical-align:middle; }
#totalProducts tbody td { padding:5px 0; border-top:1px solid #ebebeb; font-size:11px; color:#5f5f5f; line-height:16px; vertical-align:middle; word-wrap:break-word; word-break:break-all; }
#totalProducts tbody tr td:first-child { padding-left:4px; }
#totalProducts tbody tr:first-child td { border-top:0; }
#totalProducts tbody td p { margin:5px 0; padding:0 10px 0 0; }
#totalProducts tbody td p.product span { color:#80aeef; }
#totalProducts tbody td p.product span.soldOut { color:#e84f20; }
#totalProducts tbody td img { vertical-align:middle; }
#totalProducts tbody td .quantity { display:inline-block; position:relative; vertical-align:middle; }
#totalProducts tbody td .quantity input { width:23px; height:19px; padding:0 5px; line-height:19px; border:1px solid #e9e9e9; border-top:1px solid #c5c5c5; border-left:1px solid #c5c5c5; *margin-top:-1px; }
#totalProducts tbody td .quantity .up { position:absolute; left:38px; top:0; }
#totalProducts tbody td .quantity .down { position:absolute; left:38px; top:10px; }
#totalProducts tbody td .mileage { display:block; font-size:11px; white-space:nowrap; }
#totalProducts tfoot + tbody tr:first-child td { border:0; }
#totalProducts tfoot td { padding:11px 9px 13px 9px; font-size:12px; color:#313131; text-align:right; vertical-align:middle; background:#f5f5f5; }
#totalProducts tfoot td .total { color:#4d75da; }
#totalProducts tfoot td .total em { font-style:normal; font-size:19px; font-family:Arial, sans-serif; }
#totalProducts + .xans-product-action { margin-top:0; }
화면 비교
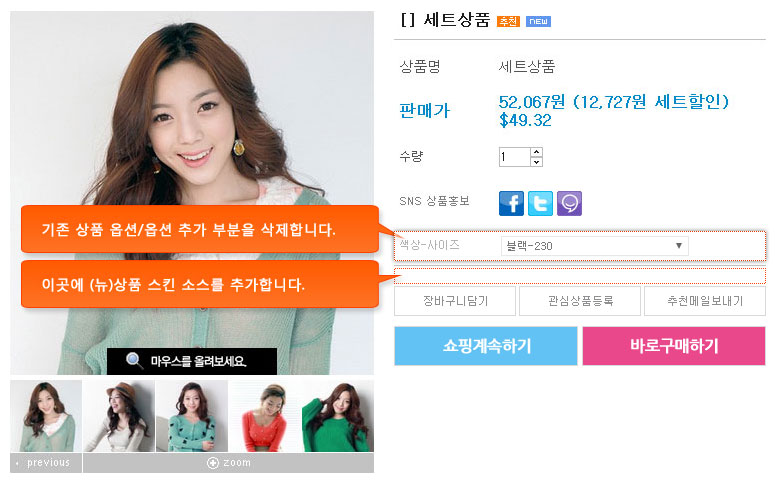
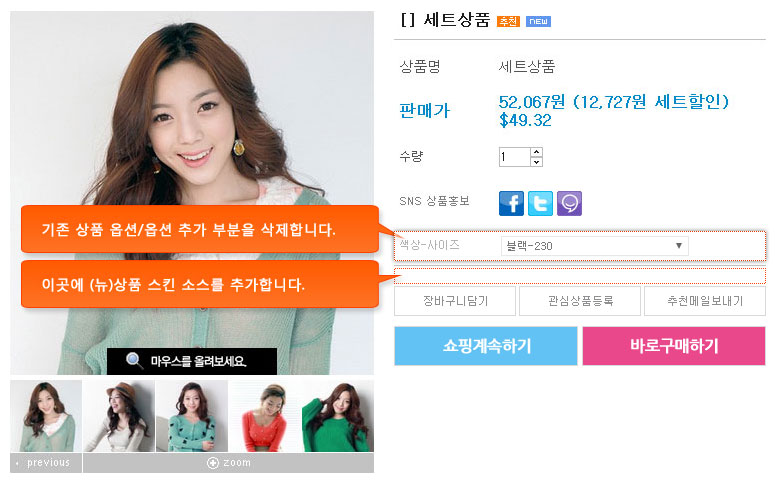
수정전
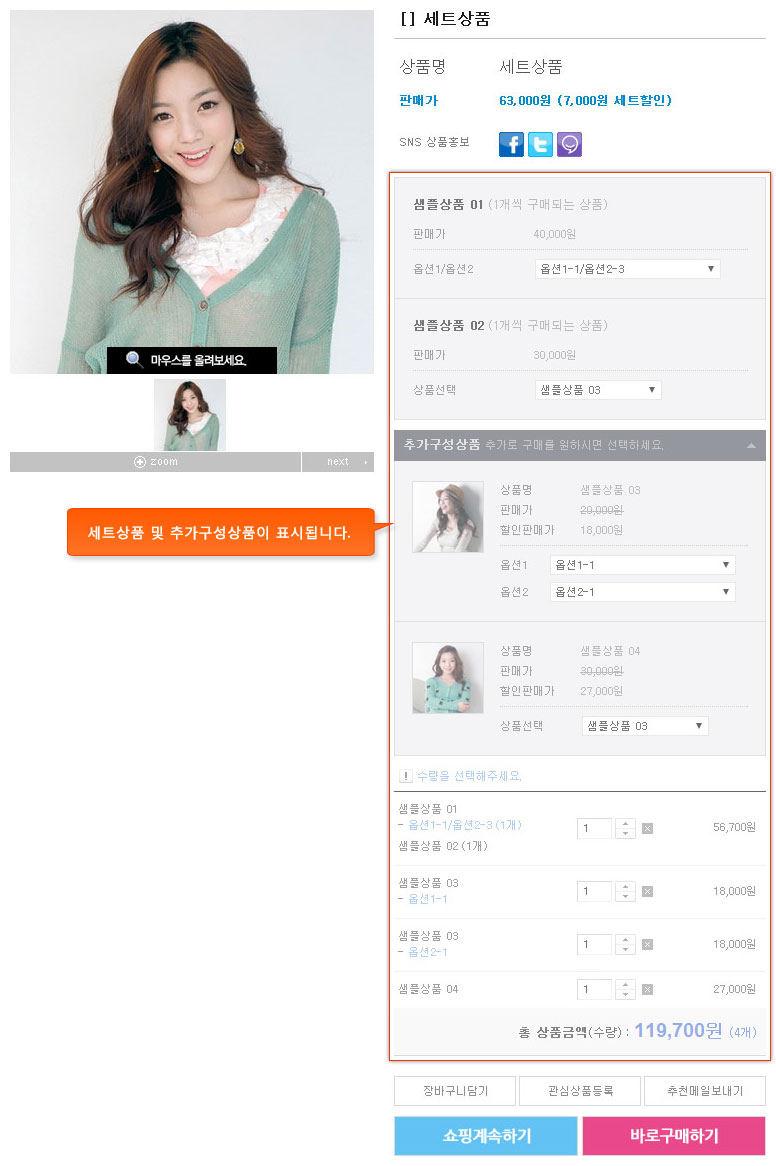
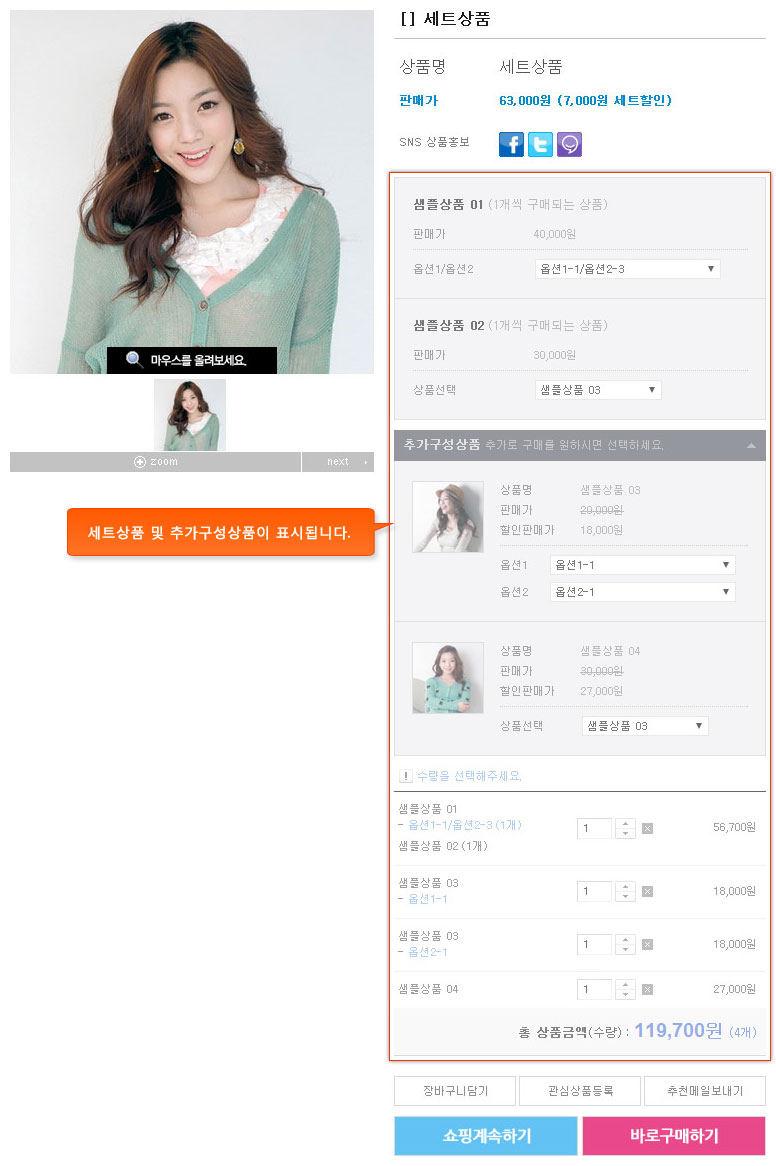
수정후