상품목록 상단 상품분류 디자인 변경
설명
상품목록 상단에 위치한 상품분류의 경우 기존스킨의 소스를 사용하여도 기능 및 디자인에 문제는 없습니다.
하지만 아래와 같은 차이점이 있으며 (뉴)상품스킨의 기능과 디자인을 사용하고 싶다면 아래와 같이 HTML/CSS의 수정이 필요합니다.
- 기존스킨 : 테이블 형태의 디자인, 선택된 상품분류 1Depth 하위의 상품분류만 표시합니다.
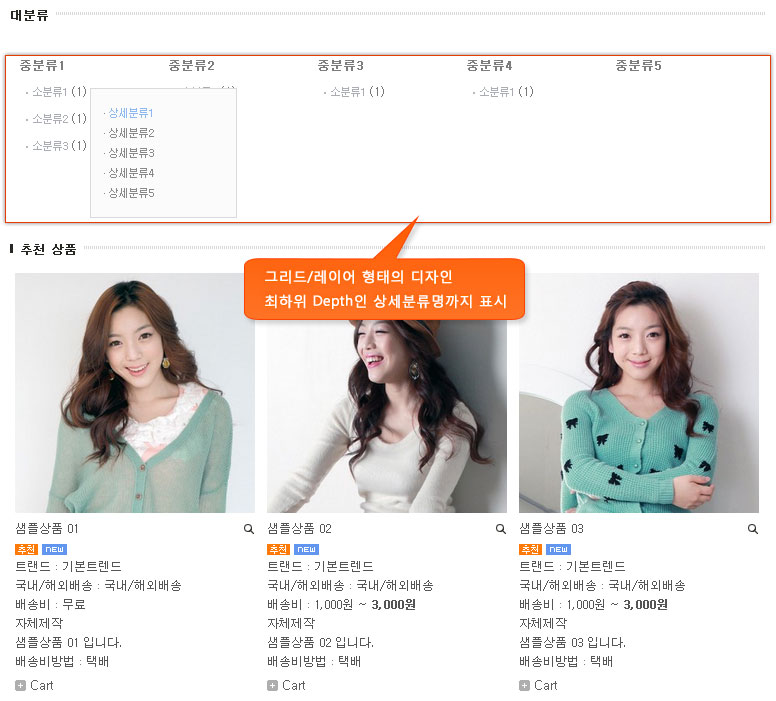
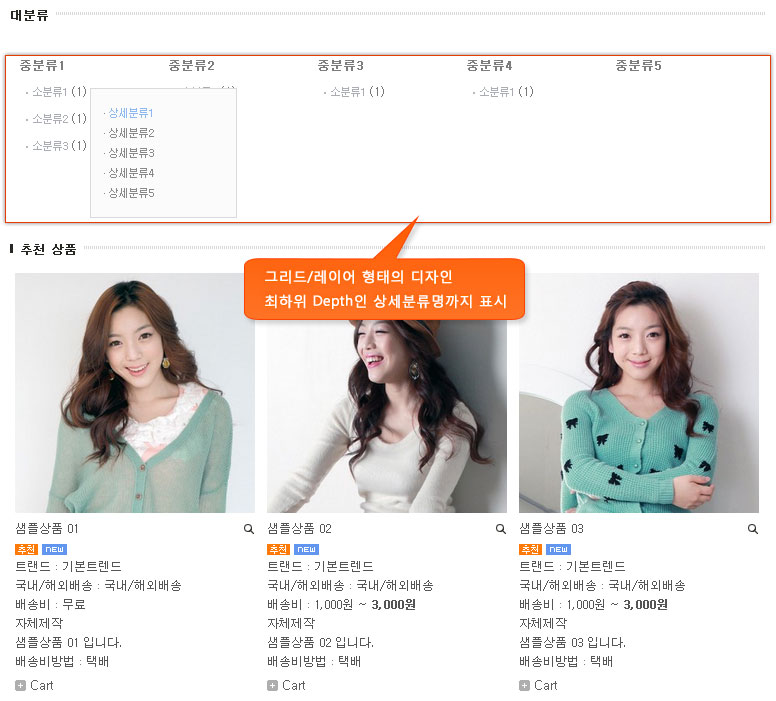
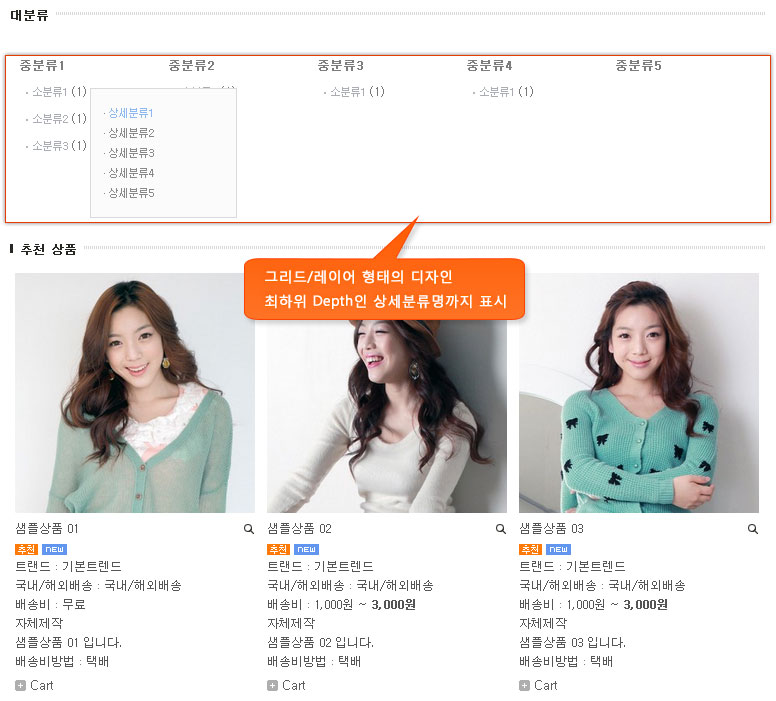
- (뉴)상품스킨 : 그리드/레이어 형태의 디자인, 마지막 Depth인 상세분류까지 표시합니다.
처리대상
1. 기존 상품관리 스킨 그대로 (뉴)상품관리로 이전하신 사용자
2. 디자인관리 또는 디자인센터에서 기존 상품관리용 유/무료 디자인을 구매한 (뉴)상품관리 사용자
파일 위치
| 위치 |
파일 |
| /module/product/ |
list.html |
| /css/module/product/ |
menupackage.css |
HTML 수정
기존스킨 [As-Is]
<table class="menuCategory" border="1" summary="">
<caption>하위 메뉴</caption>
<tr style="display:{$display};" module="product_menucategory">
<th scope="col"><a href="/product/list.html{$param_mid}"><span>{$name_mid}</span></a></th>
<td>
<ul module="product_categorylist">
<li><a href="/product/list.html{$param_low}">{$name_low}</a></li>
<li><a href="/product/list.html{$param_low}">{$name_low}</a></li>
</ul>
</td>
</tr>
</table>
(뉴)상품스킨 [To-Be]
<ul class="menuCategory">
<li module="product_displaycategory" style="display:{$display};">
<a href="/product/list.html?{$param_cate_no}">{$category_name}</a>
<span class="count {$product_count_display|display}">({$product_count})</span>
<ul module="product_children">
<li>
<img src="http://img.echosting.cafe24.com/design/skin/default/product/ico_category.gif" alt="" /><a href="/product/list.html?{$param_cate_no}">{$category_name}</a>
<span class="{$product_count_display|display}">({$product_count})</span>
<div class="button">
{$children_icon}
<ul module="product_children" class="subCategory">
<li>
<img src="http://img.echosting.cafe24.com/design/skin/default/product/ico_sub_category.gif" alt="" /><a href="/product/list.html?{$param_cate_no}">{$category_name}</a>
<span class="{$product_count_display|display}">({$product_count})</span>
</li>
<li>
<img src="http://img.echosting.cafe24.com/design/skin/default/product/ico_sub_category.gif" alt="" /><a href="/product/list.html?{$param_cate_no}">{$category_name}</a>
<span class="{$product_count_display|display}">({$product_count})</span>
</li>
</ul>
</div>
</li>
</ul>
</li>
</ul>
CSS 수정
기존스킨 [As-Is]
.xans-product-menupackage .menuCategory { margin:0 0 30px; border-top:1px solid #d5d5d5; border-bottom:1px solid #d5d5d5; }
.xans-product-menupackage .menuCategory th,
.xans-product-menupackage .menuCategory td { border-top:1px dotted #d5d5d5; padding:20px 0 20px 20px; text-align:left; }
.xans-product-menupackage .menuCategory th { width:140px; color:#414141; background:#f6f6f6; vertical-align:middle; }
.xans-product-menupackage .menuCategory td ul { overflow:hidden; zoom:1; width:520px; }
.xans-product-menupackage .menuCategory td ul li { display:inline-block; .display:inline; min-width:125px; padding:0 5px 0 0; font-size:11px; line-height:1.8em; }
.xans-product-menupackage .menuCategory td a { color:#797979; }
(뉴)상품스킨 [To-Be]
.xans-product-menupackage .menuCategory { margin:20px 0 0 0; padding:0 0 0 9px; }
.xans-product-menupackage .menuCategory > li { display:inline-block; width:144px; margin:0 -4px 29px 0; padding:0 5px 0 0; vertical-align:top; *display:inline; *margin:0; *zoom:1; }
.xans-product-menupackage .menuCategory > li > a { font-weight:bold; color:#272727; }
.xans-product-menupackage .menuCategory > li > a:hover { color:#3f8ae7; text-decoration:none; }
.xans-product-menupackage .menuCategory > li .count { font-weight:bold; color:#898989; }
.xans-product-menupackage .menuCategory > li > ul { padding:7px 0 0 5px; }
.xans-product-menupackage .menuCategory > li > ul > li { margin:5px 0 0 0; padding:0 0 0 8px; line-height:14px; }
.xans-product-menupackage .menuCategory > li > ul > li img { margin:0 0 0 -6px; vertical-align:middle; }
.xans-product-menupackage .menuCategory > li > ul > li > a { padding:0 0 0 4px; font-size:11px; color:#727682; letter-spacing:-1px; *padding-left:0; }
.xans-product-menupackage .menuCategory > li > ul > li > a:hover { color:#3f8ae7; text-decoration:none; }
.xans-product-menupackage .menuCategory > li > ul > li > .button { display:inline-block; position:relative; width:9px; height:9px; margin:0 0 0 -1px; vertical-align:middle; *display:inline; *vertical-align:4px; *zoom:1; }
.xans-product-menupackage .menuCategory > li > ul > li > .button > img { margin:0; vertical-align:top; }
.xans-product-menupackage .subCategory { display:none; position:absolute; left:0; top:0; z-index:10; width:116px; padding:12px 10px 16px 19px; background:#f8f8f8; border:1px solid #c1c1c1; }
.xans-product-menupackage .subCategory img { margin:0 0 0 -4px; vertical-align:middle; }
.xans-product-menupackage .subCategory li { margin:5px 0 0 0; line-height:14px; }
.xans-product-menupackage .subCategory li a { padding:0 0 0 3px; font-size:11px; color:#3b3b3b; letter-spacing:-1px; *padding-left:0; }
.xans-product-menupackage .subCategory li a:hover { color:#3f8ae7; text-decoration:none; }
.xans-product-menupackage .menuCategory .button.selected { z-index:10; }
.xans-product-menupackage .menuCategory .button.selected .subCategory { display:block; }
화면 비교
기존 스킨

(뉴)상품스킨