쇼핑몰 이해하기
카페24의 스마트디자인으로 쇼핑몰을 제작해 보고 싶은데 어떻게 시작해야할지 모르시겠다고요?
먼저 쇼핑몰 화면이 어떻게 구성되어 있는지 알아보고, 스마트디자인 기능을 활용해 각 영역의 디자인을 손쉽게 변경하는 방법을 안내해 드리겠습니다.
1) 쇼핑몰 화면 구성
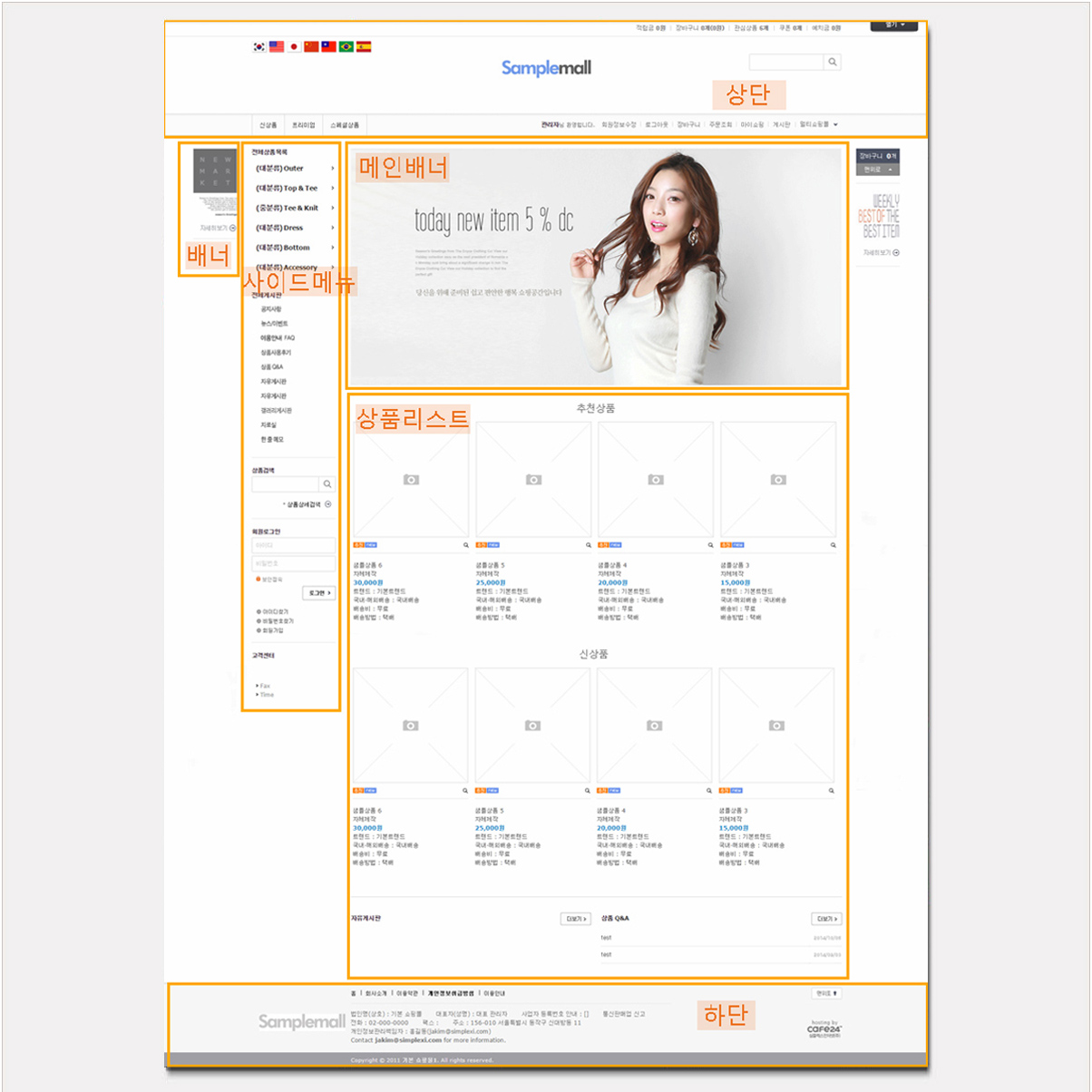
쇼핑몰 화면은 크게 상단과 하단, 상품을 출력하는 부분과, 사이드 메뉴영역 그리고 각종 이벤트 배너등이 들어갈 수 있는 날개 배너영역으로 구분 할 수 있습니다.
이러한 구조로 기본으로 쇼핑몰마다 각 영역의 위치나 크기가 조금씩 달라 질 수 있습니다.
각 영역을 구성하는 요소를 보다 구체적으로 보시려면 본 게시판에서 [스마트디자인> 레이아웃이란?]을 참조해 주세요.

2) 영역별 어드민 설정 변경
스마트디자인에서는 영역별로 어드민 설정 편집 기능을 제공하고 있어 손쉽게 설정 방식을 변경 할 수 있습니다.
아래 보이는 것처럼 변경하고 싶은 부분의 영역에 마우스를 가져가면 "편집" 기능이 나타납니다. 기능을 선택하셔서 바로 어드민 설정을 변경 할 수 있습니다.

3) 내가 편집하고 싶은 영역으로 바로가기
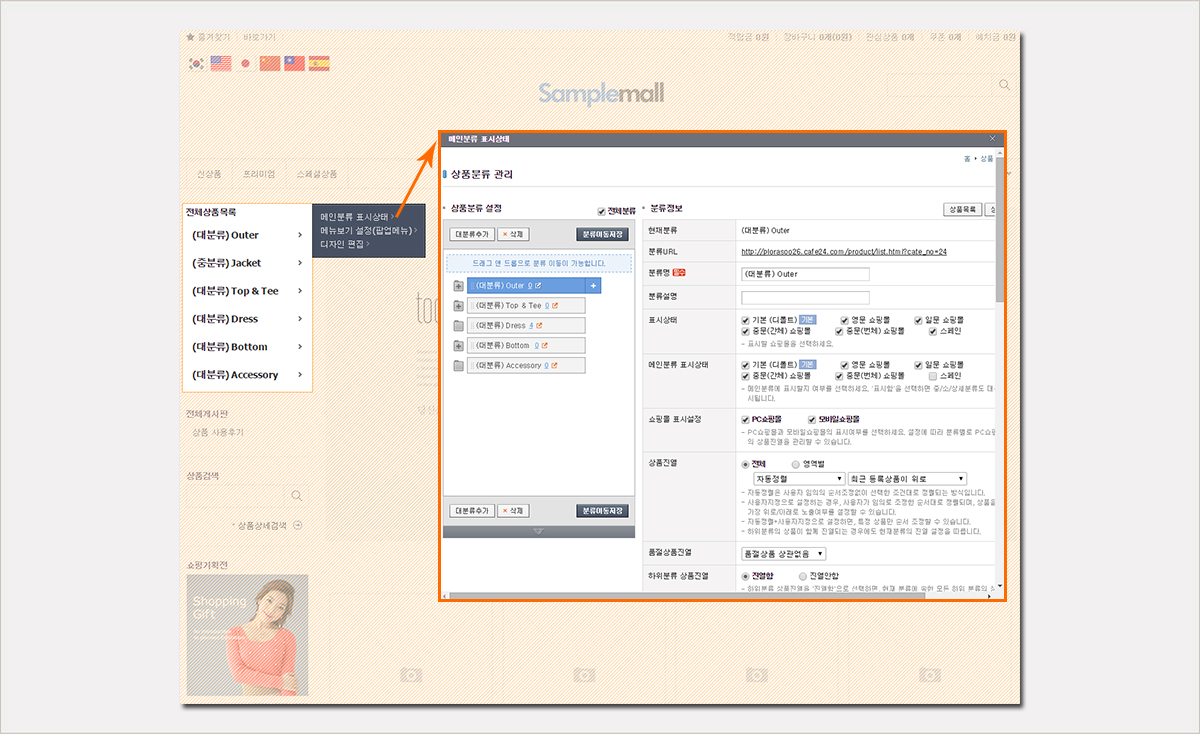
배너 및 고정 영역별로 디자인 소스를 사용할 수 있는 편집 기능을 제공하고 있어 편집하고 싶은 영역을 바로 가서 편집할 수 있습니다.
아래 보이는 것처럼 "디자인 편집"을 클릭하면 디자인 편집창이 켜짐과 동시에 해당 영역의 디자인을 편집하고 적용하시면 바로 디자인이 적용됩니다.

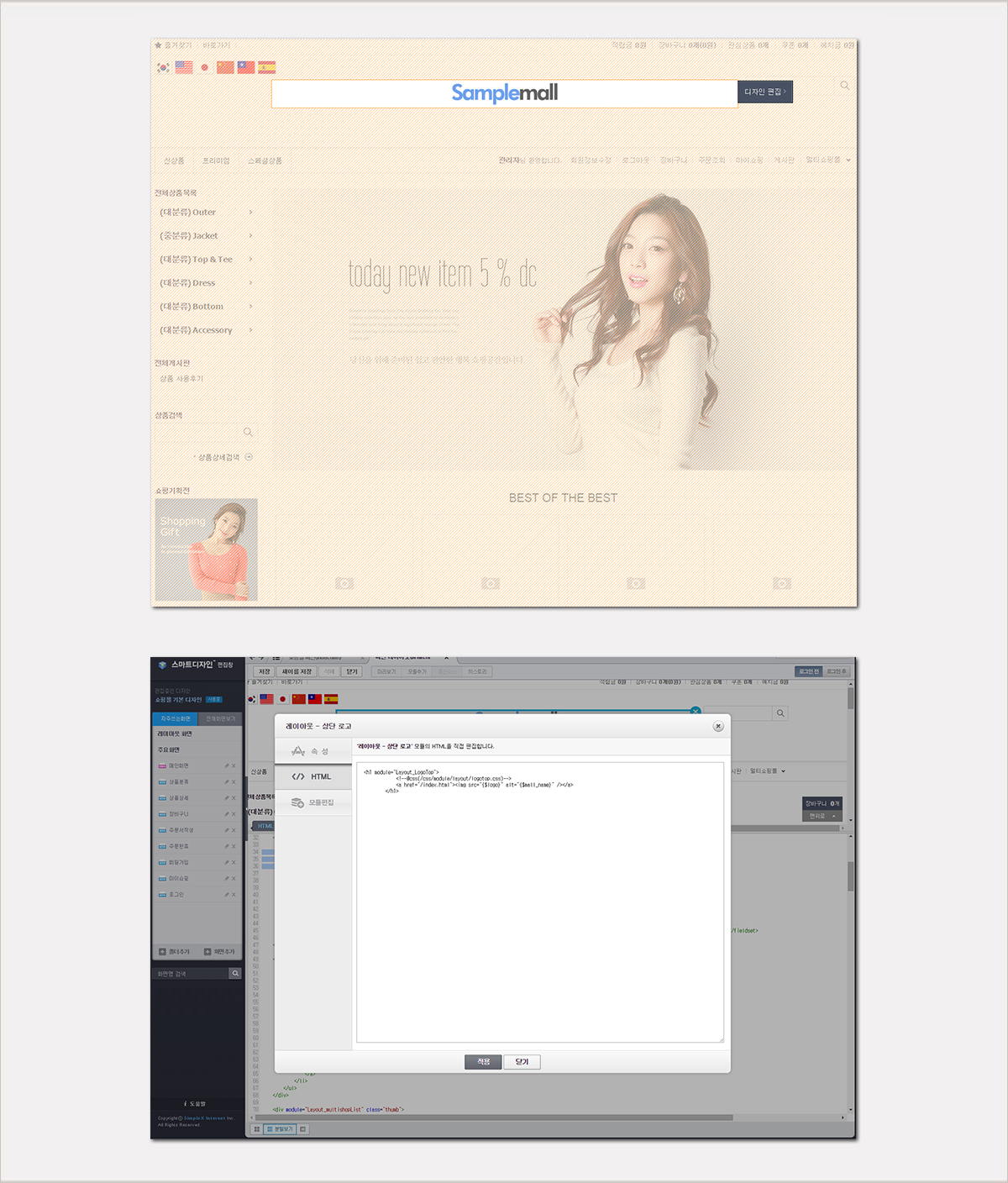
▶ 디자인 편집의 예
로고 이미지를 간단하게 편집하는 방법을 소개해보겠습니다.
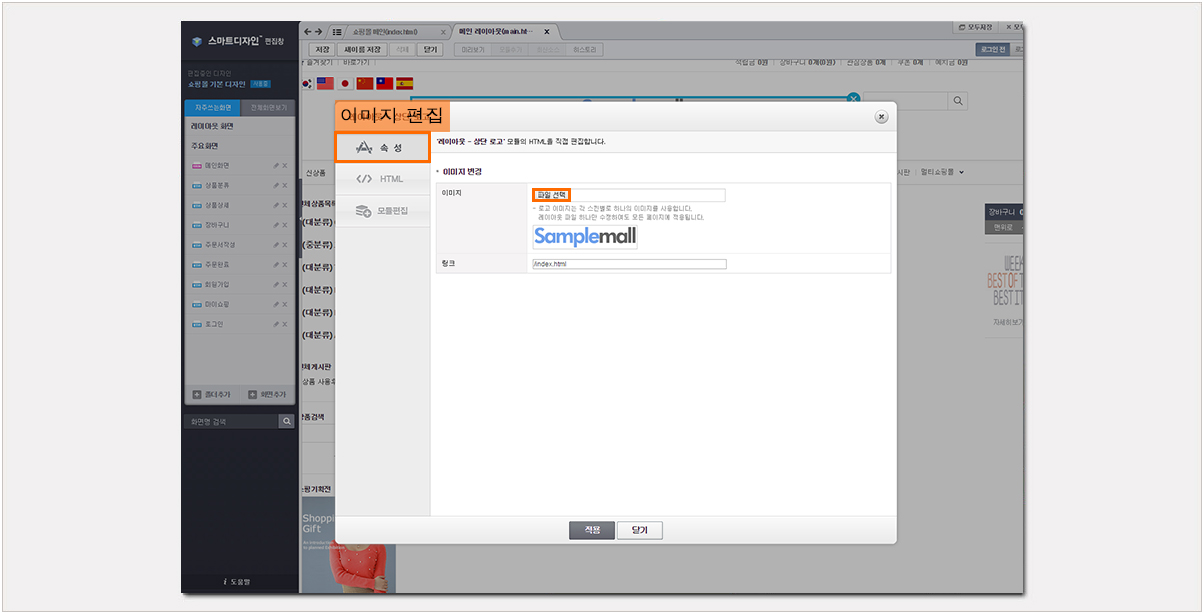
위에 이미지처럼 로고 영역에 마우스를 가져가서 "디자인편집"을 클릭하면 해당 영역의 디자인 편집 창이 뜨게 됩니다.
"속성" 탭을 클릭하여 내 컴퓨터에서 파일을 선택해 로고 이미지를 손 쉽게 변경 할 수 있습니다.
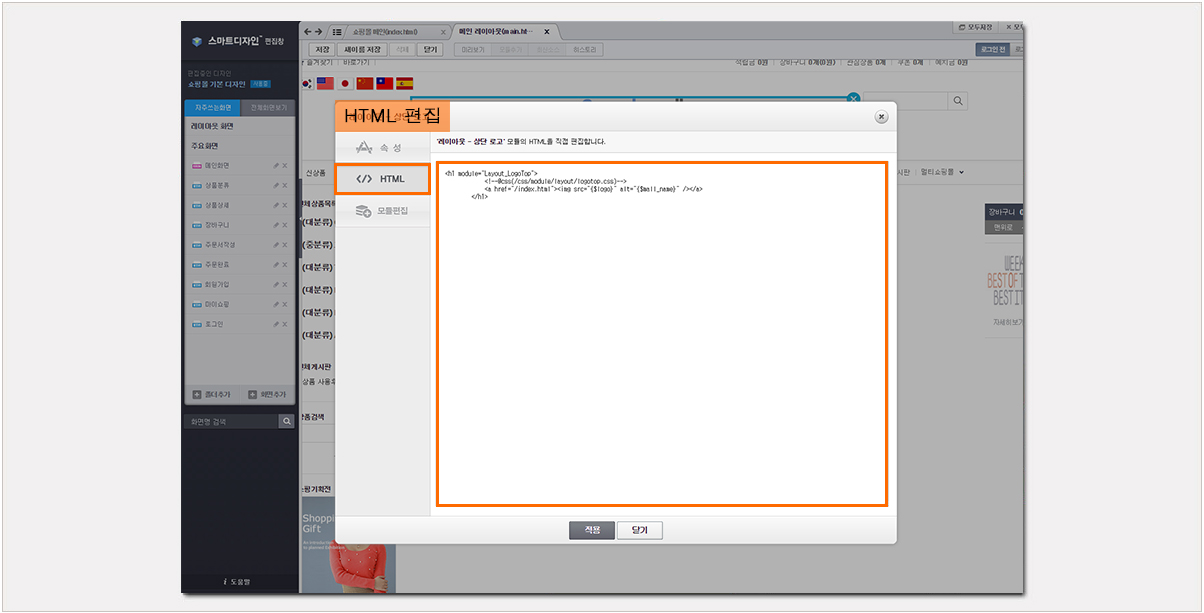
HTML로 편집하고 싶으면 "HTML" 탭을 클릭하여 직접 소스 수정을 할 수 있습니다.