모바일쇼핑몰에서 화면 확대 설정하기
모바일로 쇼핑을 하다 보면
화면이 작아서 크게 확대해서 보고 싶을 때가 있습니다.
사용자가 확대 가능 여부를 설정하는 방법에 대해 안내해드리겠습니다.
1. 스마트디자인 편집창으로, 적용할 화면을 열어주세요.
2. 아래와 같이 상단에 메타태그를 추가해줍니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, minimum-scale=1.0, user-scalable=yes, shrink-to-fit=no">
<!-- maximum-scale: 최대 비율 입력, user-scalable: 확대사용 여부 -->
maximum-scale 최대비율은 원하는 비율로 넣어서 사용하세요.
반대로 화면이 확대되는 것을 막고 싶다면, user-scalable=no로 설정하면 됩니다.
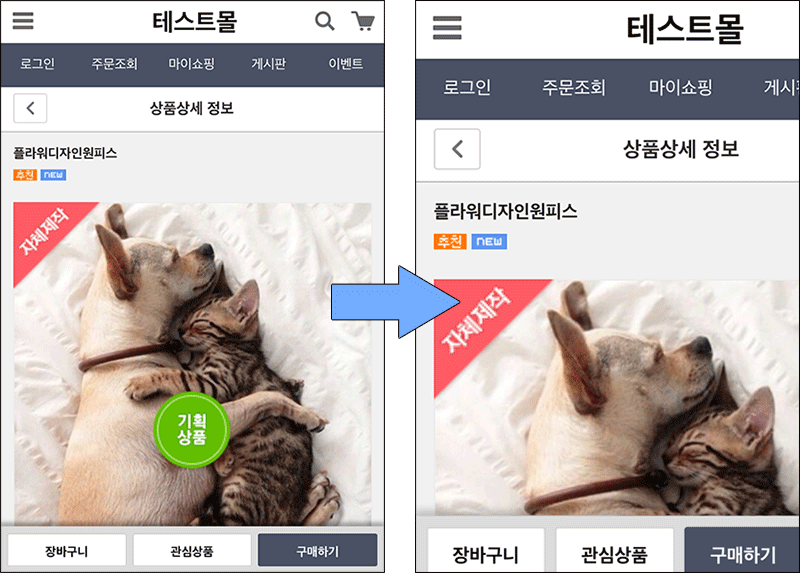
손가락으로 pinch zoom 제스쳐를 취하면, 이미지를 확대해서 볼 수 있습니다.

상품 상세페이지에 뷰포트를 넣어
상품 상세페이지에서 화면 확대가 가능해졌습니다.
* 참고: 아이폰 iOS 10에서는 메타 태그 설정만으로 화면 설정이 불가합니다.
아래와 같은 스크립트를 추가해서 확대를 막을 수 있습니다.
document.documentElement.addEventListener('touchstart', function (event) {
if (event.touches.length > 1) {
event.preventDefault();
}
}, false);