쇼핑몰에 웹폰트 적용하기
컴퓨터에 글꼴(폰트)이 설치되어 있지 않으면, 원하는 글꼴로 볼 수 없습니다.
내 컴퓨터에 글꼴을 설치하고 글꼴을 적용했더라도
글꼴이 설치되지 않은 다른 PC, 모바일 환경에서는 원하는 글꼴로 보여질 수 없습니다.
내가 원하는 글꼴을 다른 사용자들도 볼 수 있도록 하려면
웹폰트(브라우저가 서버로부터 내려받아 사용하는 폰트)를 적용해야 합니다.
웹폰트를 적용하는 대표적인 방법으로는 2가지가 있습니다.
1. 구글 웹폰트 서비스를 활용한 웹폰트 적용
2. 쇼핑몰에 웹폰트를 업로드해서 적용
오늘은 구글의 웹폰트 서비스를 활용해서 적용해보겠습니다.

1. 구글 폰트 사이트에서 웹폰트 url복사
상단에 korean을 설정하고,
검색해서 나오는 여러 가지 한글 폰트 중에 사용할 웹폰트를 클릭합니다.
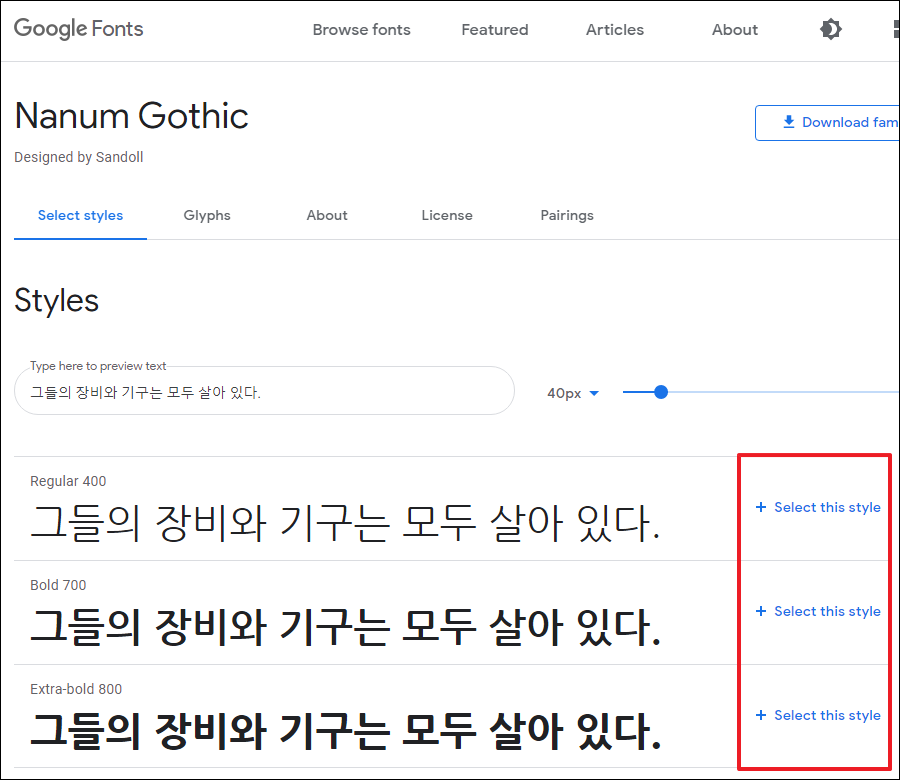
본문에서는 예시로 Nanum Gothic(나눔고딕) 웹폰트를 사용해보도록 하겠습니다.

오른쪽에 있는 Select this style을 클릭하여 사용할 웹폰트 스타일을 선택합니다.

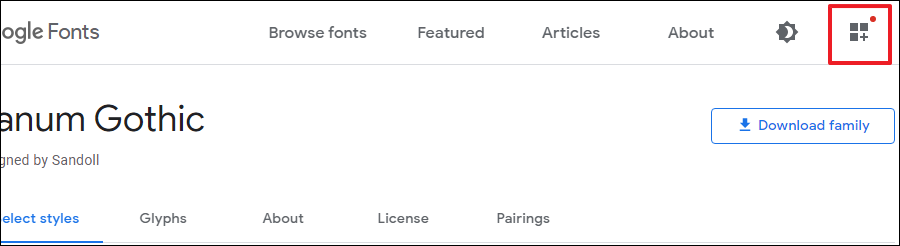
웹폰트 스타일을 선택 후, 최상단 오른쪽 버튼을 클릭합니다.

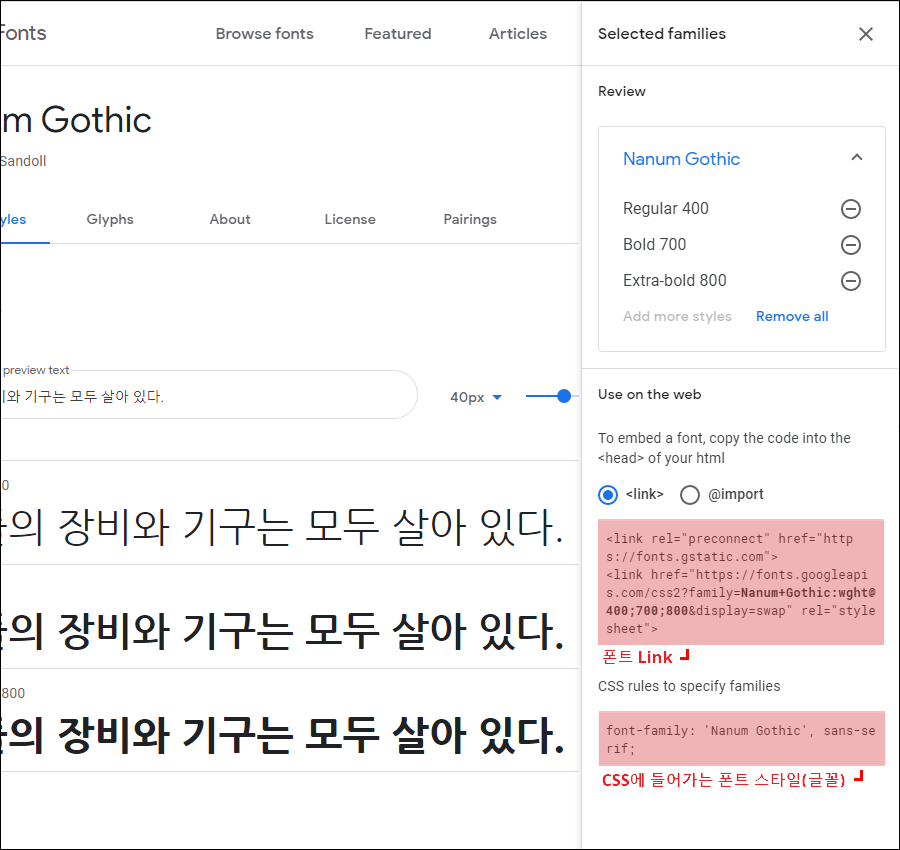
오른쪽 화면에 열리는 Selected family에서
우선, 사용할 웹폰트의 폰트 Link와 글꼴(font-family:..) 를 복사해둡니다.
2. Link 소스코드 적용
-001.gif)
1. 스마트디자인 편집창을 이용하여
공통레이아웃(layout > basic > layout.html), 메인레이아웃(layout > basic > main.html)을 모두 열어줍니다.
2. 각각 아래와 같이 <head></head> 사이에 구글 웹폰트 소스코드(파란색 코드)를 입력합니다.
가장 먼저 로드되도록 CSS 파일 앞에 웹폰트 소스코드를 배치합니다.
<head>
...중략...
<title>기본 레이아웃</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap" rel="stylesheet"><!--폰트 link 내용을 넣어주세요." -->
<!--@css(/layout/basic/css/common.css)--><!--해당 CSS는 쇼핑몰 전체 페이지에 영향을 줍니다. 삭제와 수정에 주의해주세요.-->
<!--@css(/layout/basic/css/layout.css)-->
...중략...
</head>
3. CSS파일에 웹폰트 적용
1. css 파일을 엽니다.
2. 웹폰트를 적용할 부분(태그)에 아래와 같이 font-family:"사용할 폰트 스타일(글꼴)"을 넣습니다.
아래에서는 본문에 전체 나눔고딕을 적용한다는 가정 하에, body에 { font-family:"Nanum Gothic"; }을 넣었습니다.
body { font-family:"Nanum Gothic", "맑은 고딕", "Malgun Gothic", "돋움", dotum, sans-serif; }/ * font-family: 사용할 폰트스타일(글꼴) * /
Tip. 웹폰트 url 이 유실되거나, 보존 서버가 다운 됐을 경우 웹폰트를 불러올 수 없는 경우를 대비하여
기본 서체를 몇 가지 더 선언해주는 것도 좋습니다.
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
글꼴이 변경되었습니다.
※ 주의사항 : 중국에서는 구글을 차단하는 경우가 많아, 중국어 쇼핑몰은 구글 웹폰트를 사용하지 않습니다.
▶ 참고페이지 : 중국어 쇼핑몰 제작시 주의사항
다음글에서는 내 쇼핑몰에 웹폰트를 직접 업로드해서 사용하는 방법에 대해서 소개하도록 하겠습니다.