쇼핑몰에 웹폰트 적용하기
쇼핑몰에 웹폰트 적용하기 1탄에서는
구글 웹폰트를 적용하는 방법에 대해서 안내해드렸습니다.
간단한 방법이지만 구글 웹폰트를 사용할 경우
중국에서 구글을 차단하는 경우가 많아, 중국에서는 사용이 어려운데요.
폰트를 직접 다운받아 내 쇼핑몰에 업로드해서 사용하면 중국에서 막힐 걱정이 없답니다.
이번 글에서는 쇼핑몰에 업로드해서 웹폰트를 적용해보겠습니다.

1. 웹폰트 다운로드
구글이나 바이두에서 원하는 eot, woff, ttf 폰트를 다운받습니다.
크로스브라우징을 위해 eot, woff 폰트를 다 다운받는 것이 좋습니다.
한가지 폰트만 다운받아 사용할 경우, 웹폰트가 나오지않는 브라우저가 있을 수 있습니다.
예시로 나눔고딕을 다운받아 사용해보도록 하겠습니다.
2. 웹폰트 내 쇼핑몰에 업로드
ftp로 접속하여 폰트를 업로드합니다.
임의로 web/upload 안에 font라는 폴더를 생성해서 업로드 하였습니다.
3. 쇼핑몰에 적용
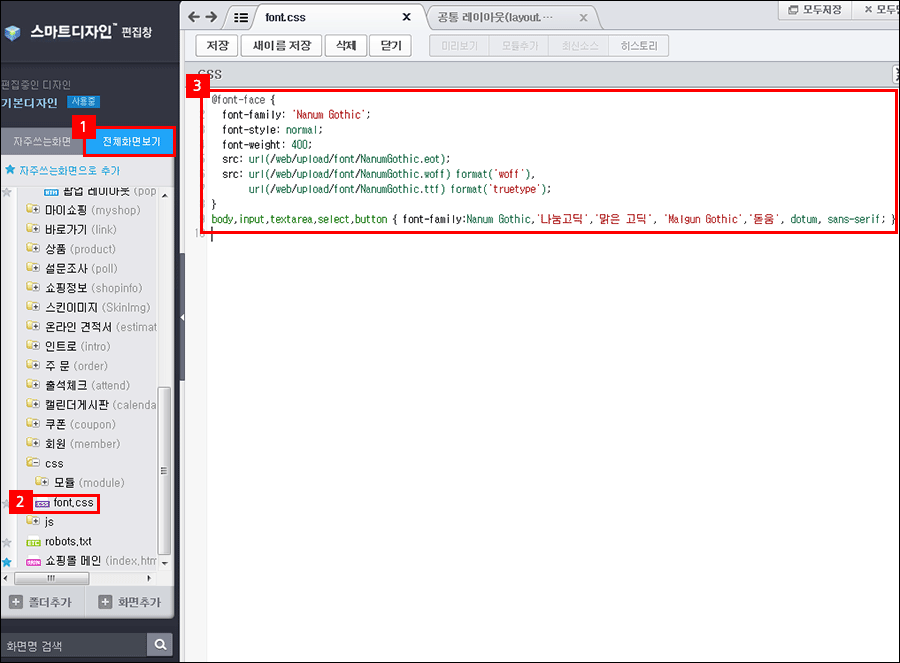
스마트 디자인 편집창을 열어 css폴더 안에 font.css 파일을 생성합니다.

font.css 파일을 열어 아래와 같이 코드를 추가합니다.
웹폰트를 적용할 부분(태그)에 아래와 같이 font-family:"사용할 폰트 스타일(글꼴)"을 넣습니다.
아래에서는 본문에 전체 나눔고딕을 적용한다는 가정 하에, body에 { font-family:'Nanum Gothic'; }을 넣었습니다.
@font-face {
font-family: 'Nanum Gothic';
font-style: normal;
font-weight: 400;
src: url(/web/upload/font/NanumGothic.eot);
src: url(/web/upload/font/NanumGothic.woff) format('woff'),
url(/web/upload/font/NanumGothic.ttf) format('truetype');
}
body,input,textarea,select,button { font-family:Nanum Gothic,'나눔고딕','맑은 고딕', 'Malgun Gothic','돋움', dotum, sans-serif; }
Tip. 웹폰트 url 이 유실되거나, 보존 서버가 다운 됐을 경우 웹폰트를 불러올 수 없는 경우를 대비하여
기본 서체를 몇 가지 더 선언해주는 것도 좋습니다.

레이아웃 > 기본 레이아웃 > 공통 레이아웃, 메인 레이아웃 파일을 모두 열어줍니다.
각각 아래와 같이 <head></head> 사이에 css경로를 넣어주세요.
가장 먼저 로드되도록 CSS 파일 앞에 웹폰트 소스코드를 배치합니다.
<head>
...중략...
<title>기본 레이아웃</title>
<!--@css(/css/font.css)-->
<!--@css(/layout/basic/css/common.css)--><!--해당 CSS는 쇼핑몰 전체 페이지에 영향을 줍니다. 삭제와 수정에 주의해주세요.-->
<!--@css(/layout/basic/css/layout.css)-->
...중략...
</head>
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
글꼴이 변경되었습니다.