상단 로그인 영역 수정하기
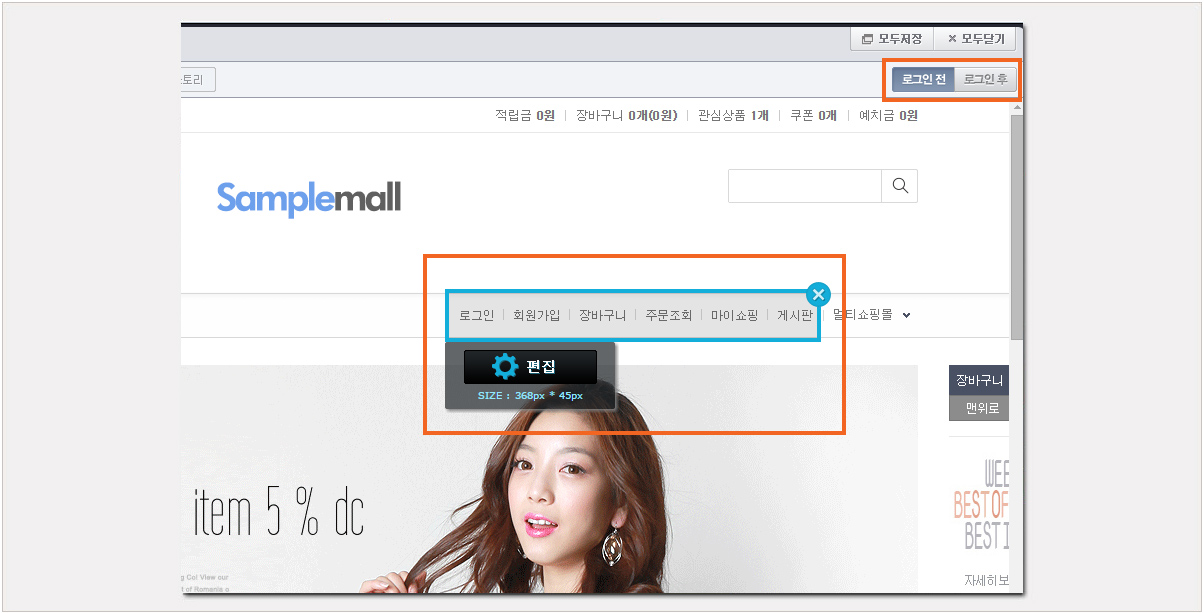
스마트디자인 편집창 우측 상단을 보면 "로그인 전", "로그인 후" 버튼이 있습니다. 기본적으로 "로그인 전"으로 선택되어 있습니다.
이는 회원 로그인을 하지 않은 상태와 로그인을 한 후의 모습을 미리 보여주는 기능입니다.
특정 모듈의 경우, 로그인 전이나 로그인 후에만 노출되는 경우가 있습니다.
아래 설명을 참고하여 따라하시면 로그인 전,후에 따른 디자인을 적용하실 수 있습니다.
1) "로그인 전" 상태에서 수정하기.
기본적으로 디자인편집창은 로그인 전 상태가 기본입니다. 로그인 영역에 마우스를 가져가면 편집 버튼이 나타납니다.

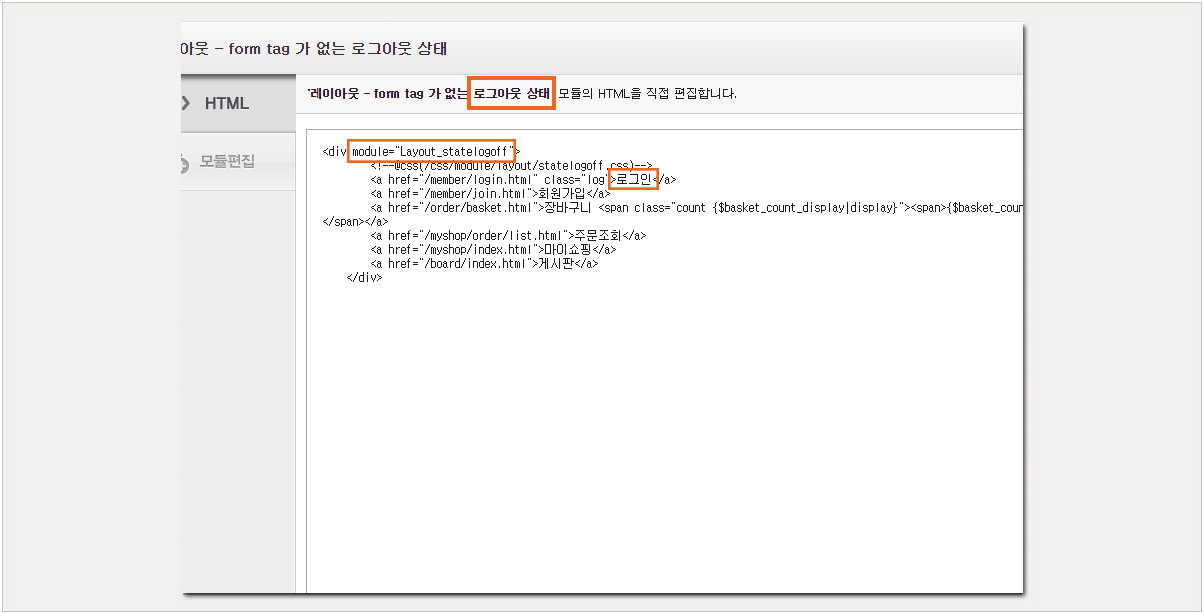
편집 레이어가 뜨고, HTML 소스를 직접 편집합니다.
현재는 로그인 전 상태이기 때문에 "로그아웃 상태(module="layout_statelogoff")" 모듈이 나옵니다.
이 예제에서는 "로그인" 문구를 "LOG IN"으로 변경해보겠습니다. 문구를 변경하고 적용 버튼을 누릅니다.

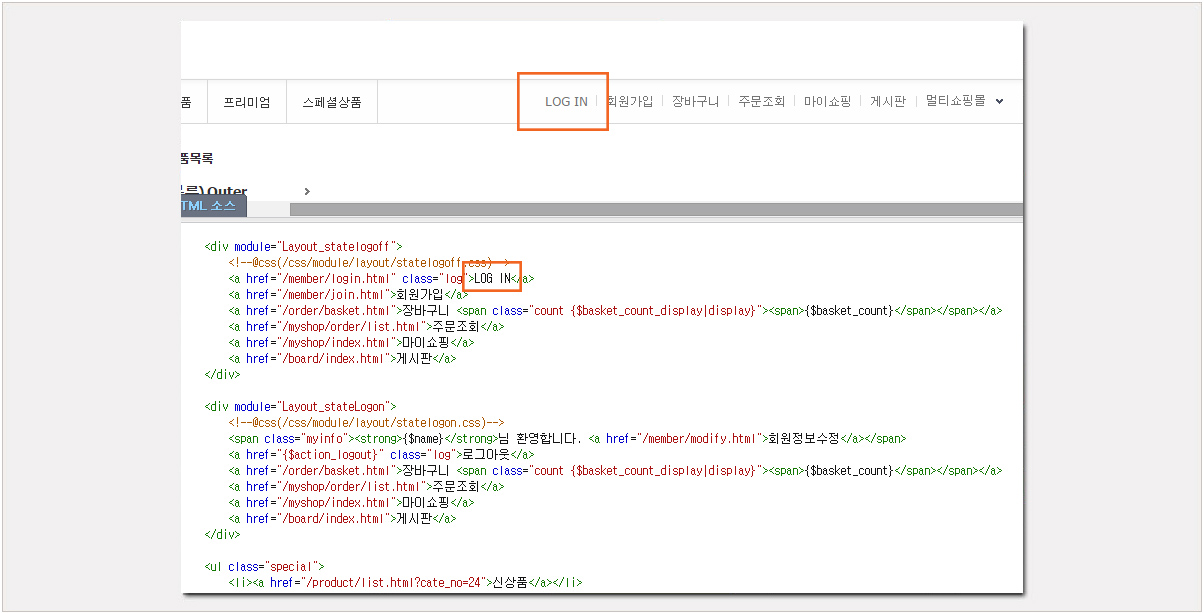
"LOG IN"으로 문구가 변경되었으며, HTML 소스상에서도 문구가 변경된 것을 확인 할 수 있습니다.

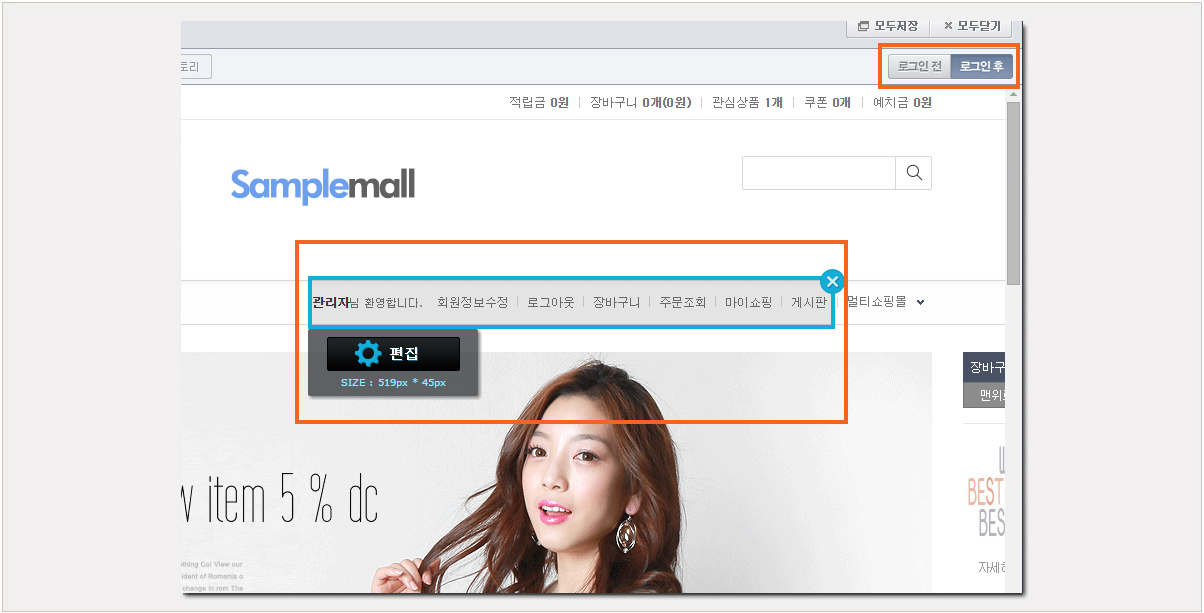
2) "로그인 후" 상태에서 수정하기.
디자인 편집창 우측 상단에서 "로그인 후" 버튼을 클릭합니다. 클릭하면 편집창이 로그인 상태로 변경됩니다.
상태 변경 후 "로그인 전" 일때와 동일한 방법으로 편집을 합니다.

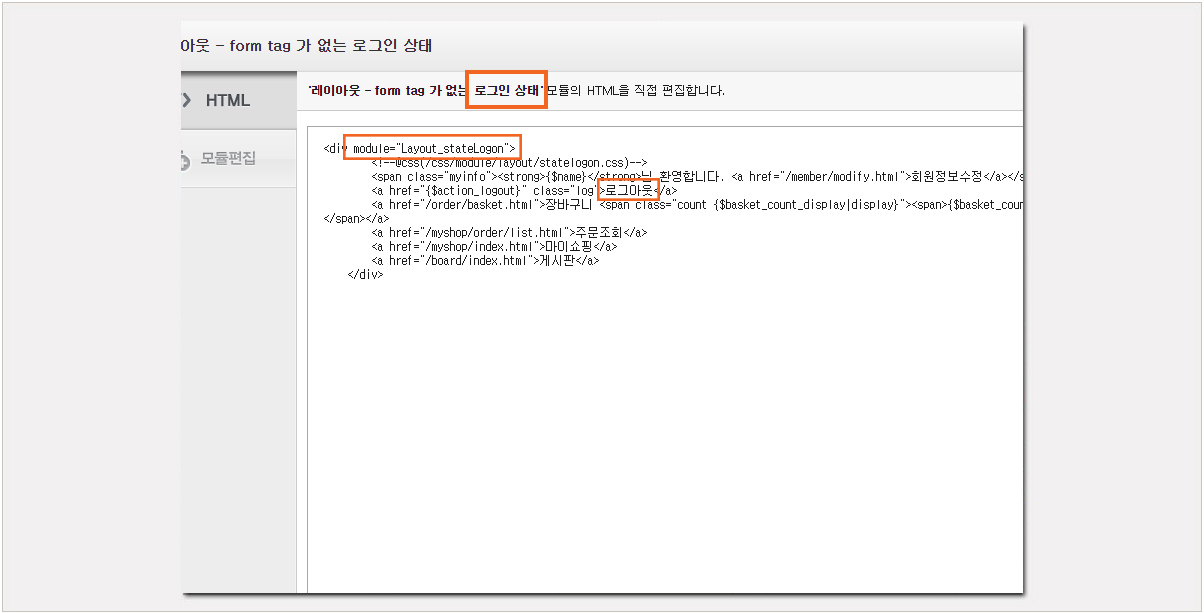
편집 레이어가 뜨고, HTML 소스를 직접 편집합니다.
현재는 로그인 전 상태이기 때문에 "로그인 상태(module="layout_statelogon")" 모듈이 나옵니다.
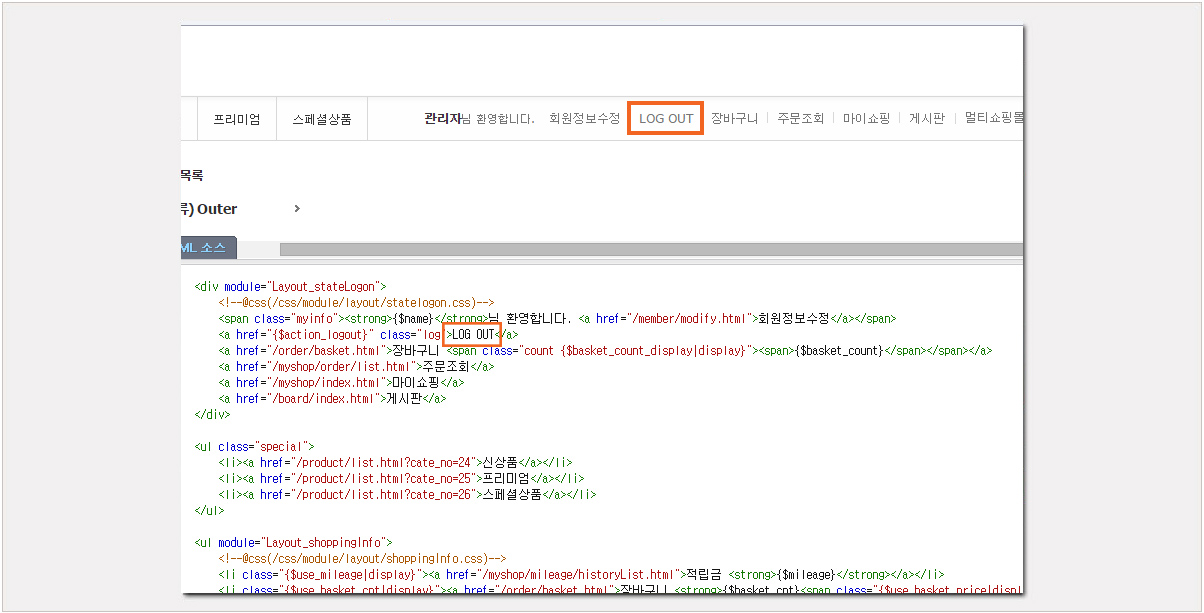
이 예제에서는 "로그아웃" 문구를 "LOG OUT"으로 변경해보겠습니다. 문구를 변경하고 적용 버튼을 누릅니다.

"LOG OUT"으로 문구가 변경되었으며, HTML 소스상에서도 문구가 변경된 것을 확인 할 수 있습니다.