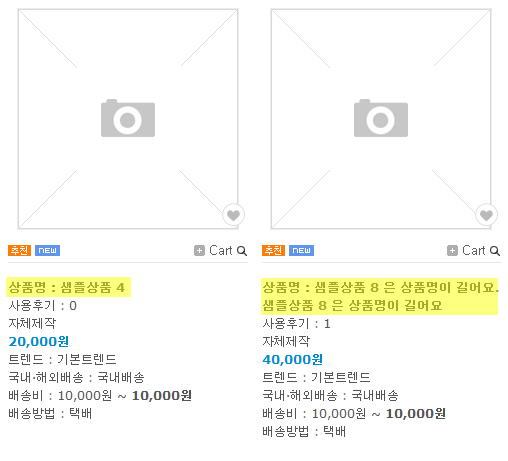
상품명 높이 동일하게 맞추기

상품명 높이를 동일하게 맞추는 방법으로는
1. 상품명에 <br />태그 사용하는 방법
2. 상품명에 높이 지정하는 방법
두가지 방법이 있습니다.
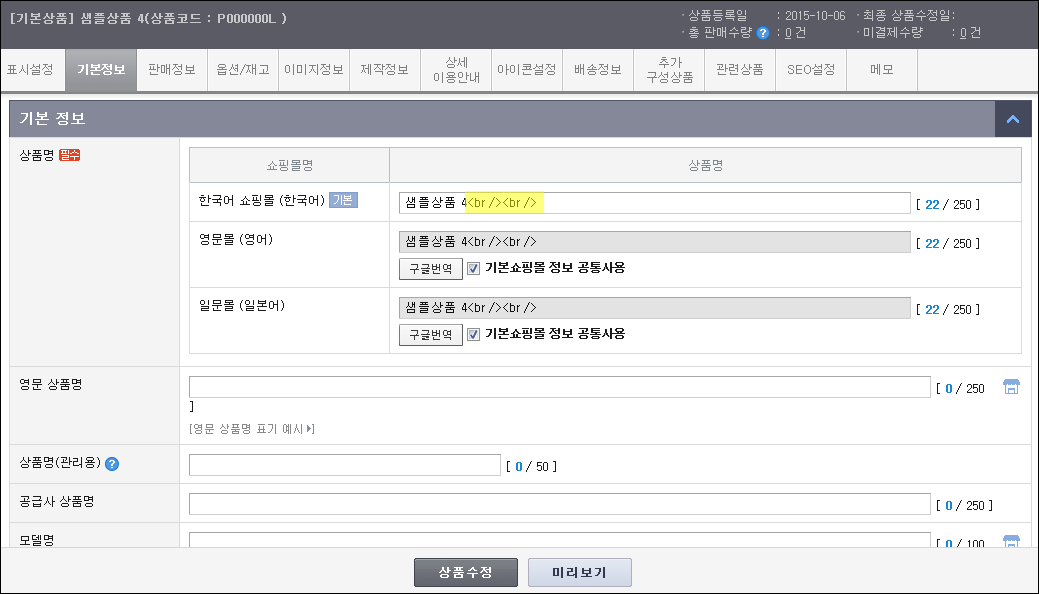
1. 어드민에서 상품명에 <br /> 태그 사용하는 방법
상품명에 html 태그 사용이 가능합니다.
<br /> 줄바꿈 태그로, 원하는 만큼 줄바꿈을 해서 여백을 늘려줍니다.
* 예시) 상품명 한줄일 경우, <br /><br /> 두번 추가
상품명 두줄일 경우, 태그 추가 안함.

이렇게 사용하면 쉽고 간단해보이지만
모든 상품명을 상품명 줄 수에 따라
일일이 적용해주어야 하므로 번거로운 것이 단점입니다.
2. 상품명에 높이 지정하는 방법
스마트디자인 편집창으로
상품명의 min-height(최소높이)를 지정해줄 수 있습니다.
css > 모듈(module) > 상품(product) >listmain_1.css ~ listmain_7.css
파일을 열어 아래 부분에 파란색 코드를 추가해주세요.
.xans-product-1 ul.prdList .name { text-align:left; min-height:40px; } / * min-height: 최소높이값; * /
.xans-product-1 ul.prdList .name a { color:#2e2e2e; }
Tip. 최소높이값은 min-height, 고정높이값은 height 로 사용합니다.
※ listmain으로 시작하는 CSS 가 없을 경우
스마트디자인 편집창으로
레이아웃(layout) > 기본 레이아웃(basic) > css > ec-base-product.css
파일을 열어 아래 부분에 파란색 코드를 추가해주세요.
.ec-base-product .prdList .description { margin:0 auto; padding:0 7px; font-size:12px; line-height:18px; text-align:center; }
.ec-base-product .prdList .description .name { display:block; text-align:left; min-height:40px; } / * min-height: 최소높이값; * /
.ec-base-product .prdList .description .name a { color:#2e2e2e; }
스마트디자인 편집창으로
간편하게 css파일을 수정하여 상품명 높이를 변경할 수 있습니다.
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

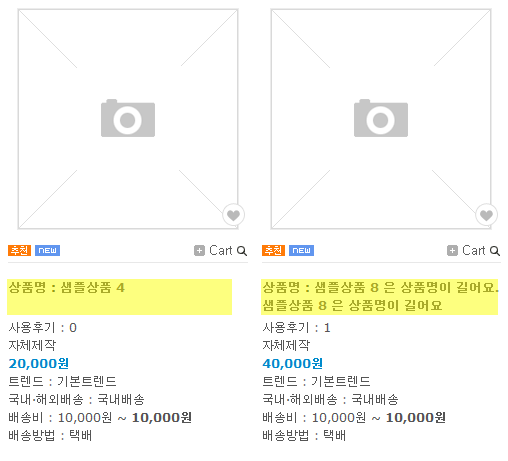
상품명 높이가 동일하게 변경되었습니다.