상품상세의 추가구성상품을 닫힌 상태를 기본으로 하기
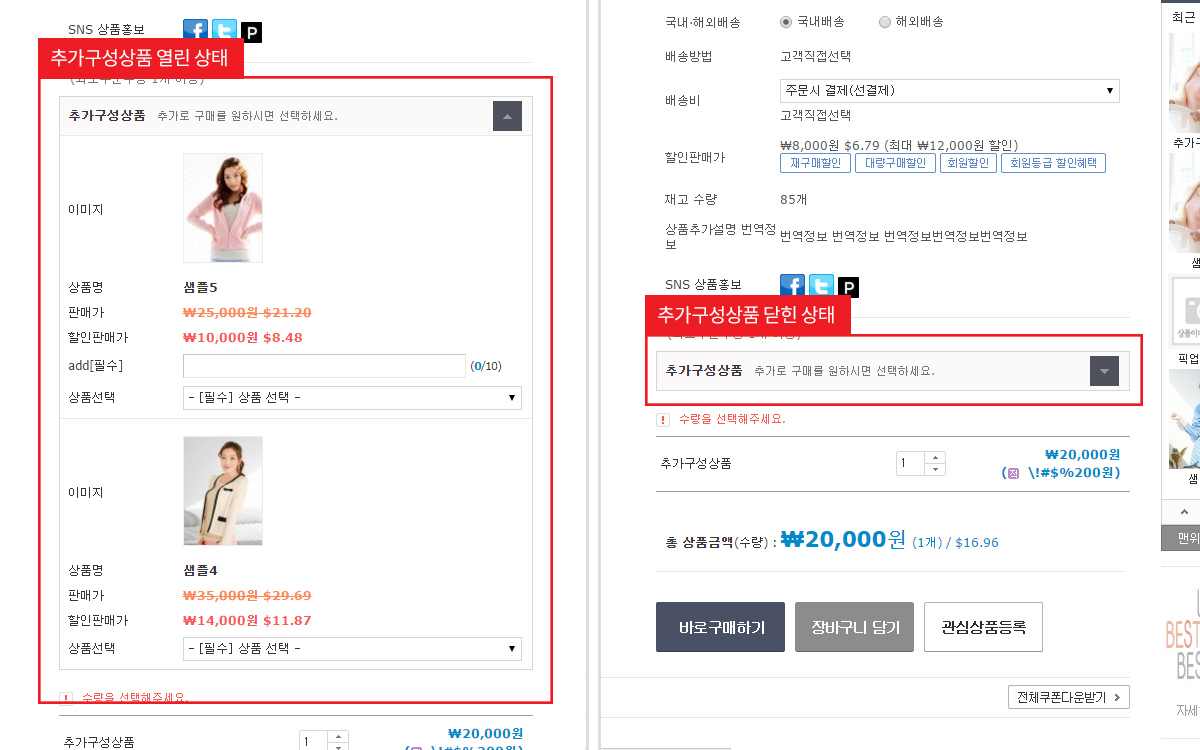
추가구성상품은 상품상세페이지에 들어갔을때 기본적으로 열린 상태로 제공이 됩니다.
닫힌 상태를 기본으로 하고 싶은 경우 CSS 수정으로 상태를 변경할 수 있는 방법에 대해 알아보겠습니다.

디자인 관리 > 디자인 편집창을 열고 소스를 수정합니다.
편집창 > 상품상세페이지를 오픈하고, /css/module/product/detail.css 파일에서 이부분을 찾아 아래와 같이 display:none; 속성을 추가해주면 됩니다.
.infoArea .productSet .product { padding:9px 0 4px; border-top:1px solid #e9e9e9; vertical-align:top; display:none; }
추가구성상품 버튼 디자인 변경하기
추가구성상품의 토글 버튼은, 열고 닫을때 스크립트에서 자동으로 버튼 이미지를 뿌려줍니다.
그런데 이 버튼을 수정하고 싶다면 디자인편집창 > 상품상세(/product/detail.html) 에서 아래 순서로 이미지를 수정하면 됩니다.
1) 편집창 > 상품상세의 추가구성상품 html영역에서 닫혔을때의 이미지("/web/upload/btn_recommend_close.gif")를 수정합니다.
2) <a>태그의 class를 toggle2 로 변경하여 기존의 적용되고 있는 스크립트가 적용되지 않게 합니다.
3) 화면추가에서 js 파일을 새로 추가하여 아래와 같이 <!--@js(/js/module/product/toggle_image.js)--> 로드시킵니다. (js파일 하단 참고)
/product/detail.html
<!--@js(/js/module/product/toggle_image.js)-->
<div class="recommend">
<strong>추가구성상품</strong> 추가로 구매를 원하시면 선택하세요.
<a href="#self" class="toggle2"><img src="/web/upload/btn_recommend_close.gif" alt="추가구성상품 닫기" /></a>
</div>
/js/module/product/toggle_image.js
$(document).ready(function(){
var sImgRecommendOpen = '/web/upload/btn_recommend_open.gif'; //열렸을때의 버튼 이미지
var sImgRecommendClose = '/web/upload/btn_recommend_close.gif'; //닫혔을때의 버튼 이미지
$('.xans-product-addproduct .toggle2').live('click', function(){
$('.xans-product-addproduct > .product').toggle();
if ($('.xans-product-addproduct > .product:first').css('display') == 'none') {
$(this).find('img').attr('src', sImgRecommendOpen);
$(this).find('img').attr('alt', __('추천상품 펼치기'));
} else {
$(this).find('img').attr('src', sImgRecommendClose);
$(this).find('img').attr('alt', __('추천상품 닫기'));
}
});
});