메인, 목록, 상세페이지 상품 이미지 변수의 모든 것!
1. 이미지 변수 정리 (어드민에서 등록한 개별 이미지가 어떤 이미지 변수로 노출되는지 아래 표에서 확인하세요)
| | 대 이미지 (상세 이미지) | 중 이미지 (목록 이미지) | 축소 이미지 (작은 목록 이미지) | 소 이미지 (축소 이미지) |
| 메인 (index.html), 분류 (list.html) | {$image_big} | {$image_medium} | {$image_tiny} | {$image_small} |
| 상세 (detail.html) | {$big_img} | {$medium_img} | {$tiny_img} | {$small_img} |
* 각 페이지에 원하는 변수를 적용시키면 그에 해당되는 이미지가 노출됩니다.
-product_img02.jpg)
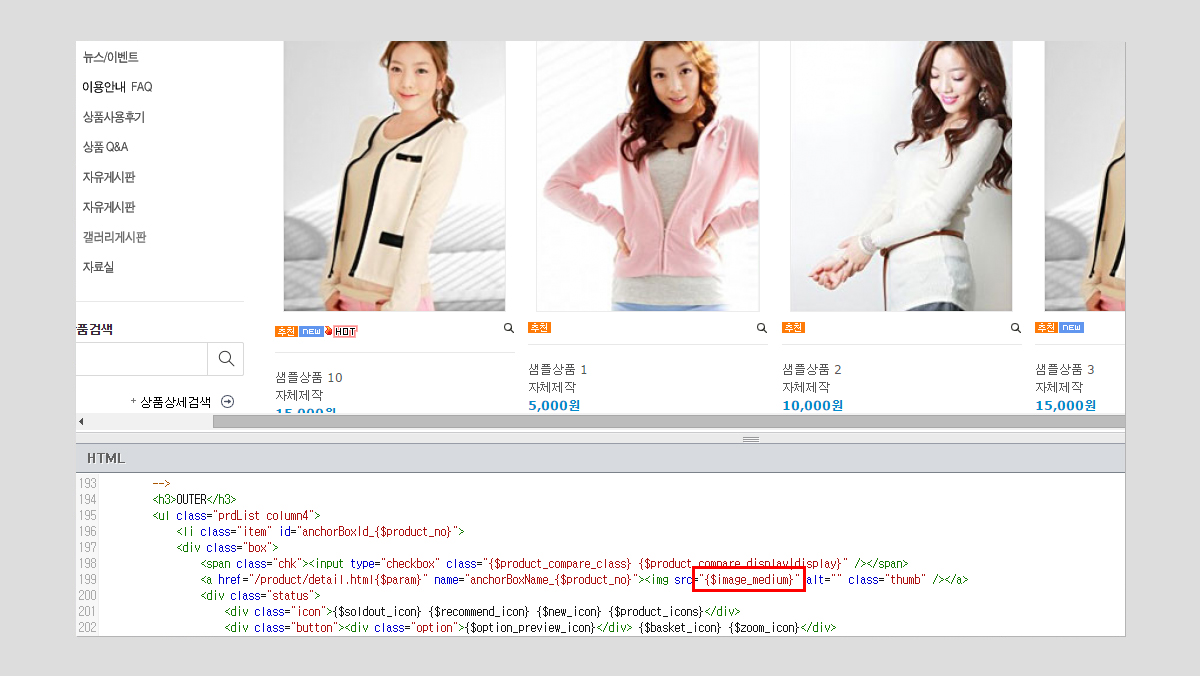
2. 메인 페이지( index.html ),분류 페이지( list.html ) 의 상품 이미지 변수
이미지 변수를 노출시키기 위해 필요한 모듈 (모듈안에 변수가 들어가 있어야 상품 이미지가 노출됩니다.)
메인 - product_listmain
분류 - product_listrecommend, product_listnew, product_listnormal

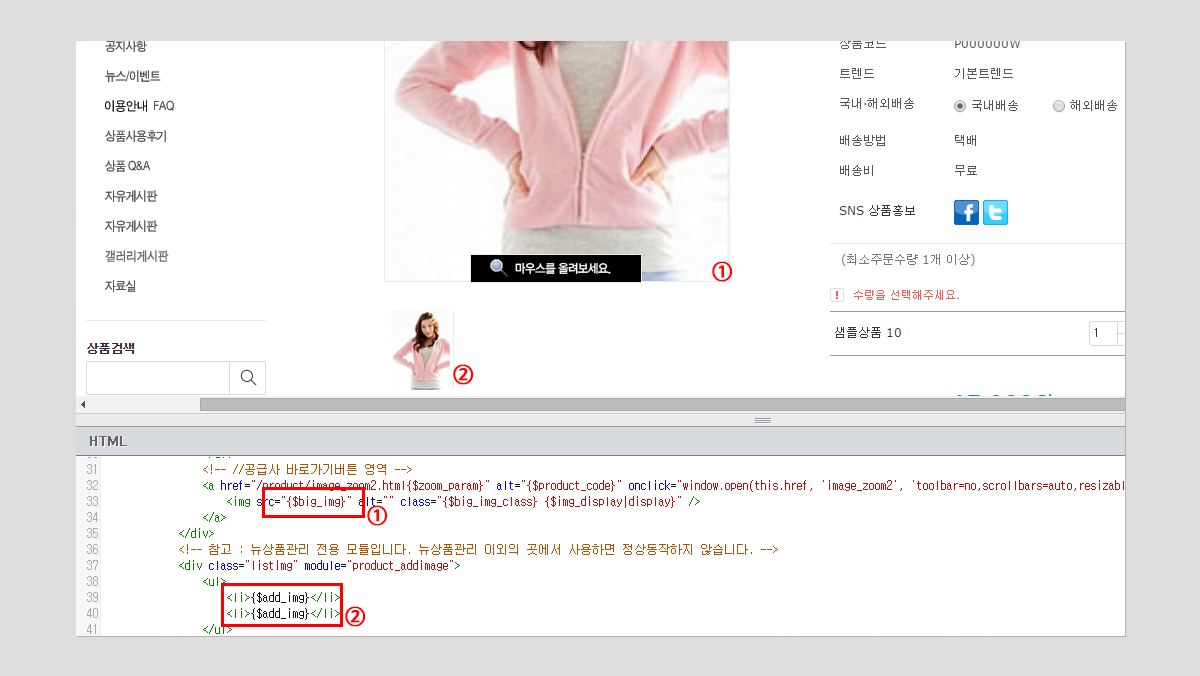
3. 상세 페이지( detail.html ) 의 상품 이미지 변수
이미지 변수를 노출시키기 위해 필요한 모듈 (모듈안에 변수가 들어가 있어야 상품 이미지가 노출됩니다.)
상세 - product_detail
상세 > 확대이미지 - product_detail > product_addimage
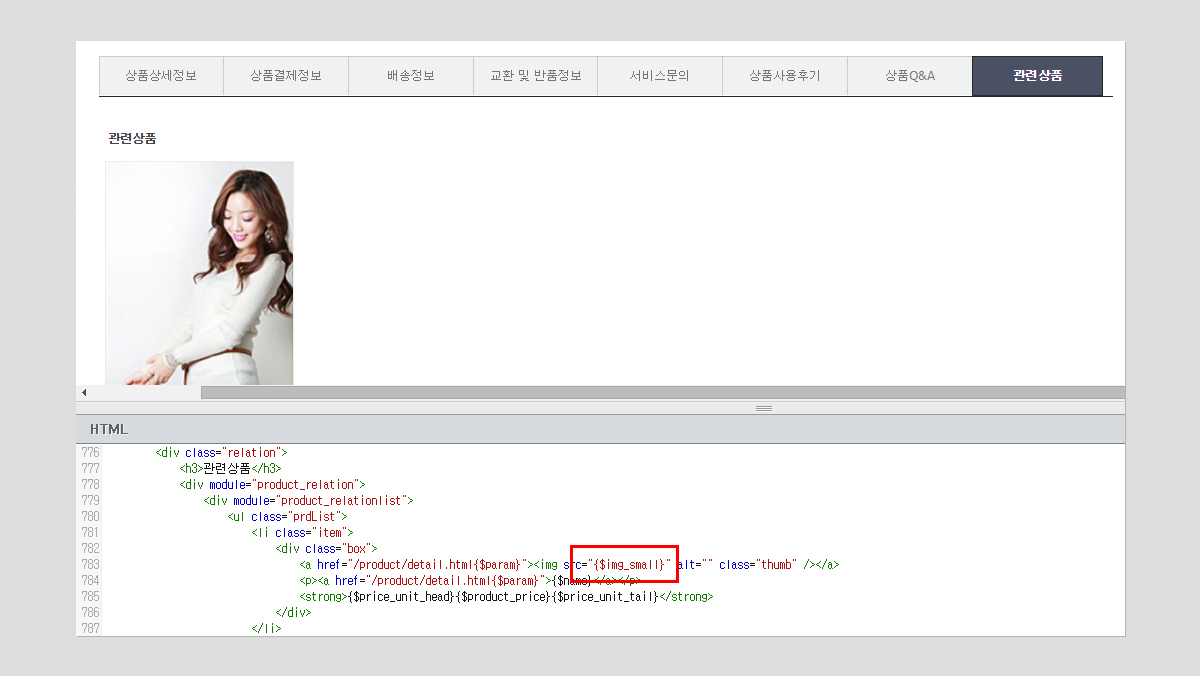
상세 > 관련상품 이미지 - product_relation > product_relationlist



2. 상품관리 > 상품목록 > 상품 수정 페이지에서 이미지 사이즈 조절이 가능합니다.
원하는 항목의 이미지 사이즈 변경이 가능하며 원래 값으로 되돌리고 싶을땐 초기값 버튼을 누르면 됩니다.
-product_img03.jpg)
※ 디자인관리 > 디자인 편집창에서 CSS로 이미지 사이즈 수정하기
등록한 이미지가 설정한 사이즈보다 작을 경우 이미지가 선명하게 보이지 않습니다. 그런 경우 큰 사이즈의 이미지로 올리거나, CSS로 이미지 사이즈를 수정하여 해결 할 수 있습니다.
디자인편집창을 열고 각 페이지의 css파일에서 이미지의 크기를 지정해주는 css를 수정합니다.
width의 숫자를 수정하여 이미지의 사이즈를 늘리거나 줄일 수 있습니다.
1) 메인(index.html), 목록(list.html)
* 예시 (/css/module/product/listmain_1.css)
.xans-product-1 ul.column4 li.item { width:25%; }
/* 100%를 기준으로 한 라인에 진열되는 상품이미지의 갯수 (20%는 5개씩, 25%는 4개씩, 33.3%는 3개씩 나열) ▶상품 진열 참고(클릭) */.xans-product-1 ul.column4 li.item .box { width:240px; } /* 썸네일 이미지를 감싸고 있는 박스의 가로 넓이 */
.xans-product-1 ul.column4 li.item .thumb { max-width:238px; } /* 썸네일 이미지의 최대 가로 넓이 */
.xans-product-1 ul.column5 li.item { width:20%; }
.xans-product-1 ul.column5 li.item .box { width:189px; }
.xans-product-1 ul.column5 li.item .thumb { max-width:187px; }
2) 상세(detail.html)
* 예시 (/css/module/product/detail.css)
.xans-product-detail .imgArea .keyImg { width:346px; } /* 썸네일 이미지를 감싸고 있는 박스의 가로 넓이 */
.xans-product-detail .imgArea .keyImg img { max-width:344px; } /* 썸네일 이미지의 최대 가로 넓이 */