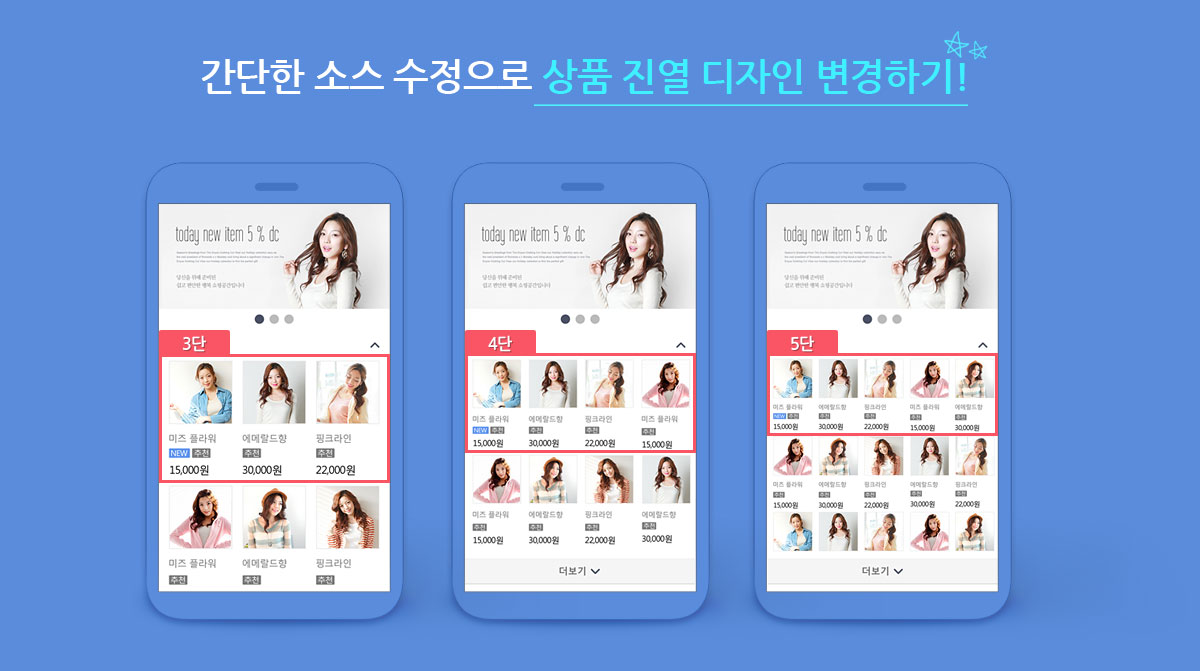
메인, 분류페이지에서 상품 진열 디자인 변경하기
간단하게 소스를 수정하여, pc와 모바일에서 한 줄에 노출되는 상품 진열의 개수를 변경할 수 있는 팁 입니다.

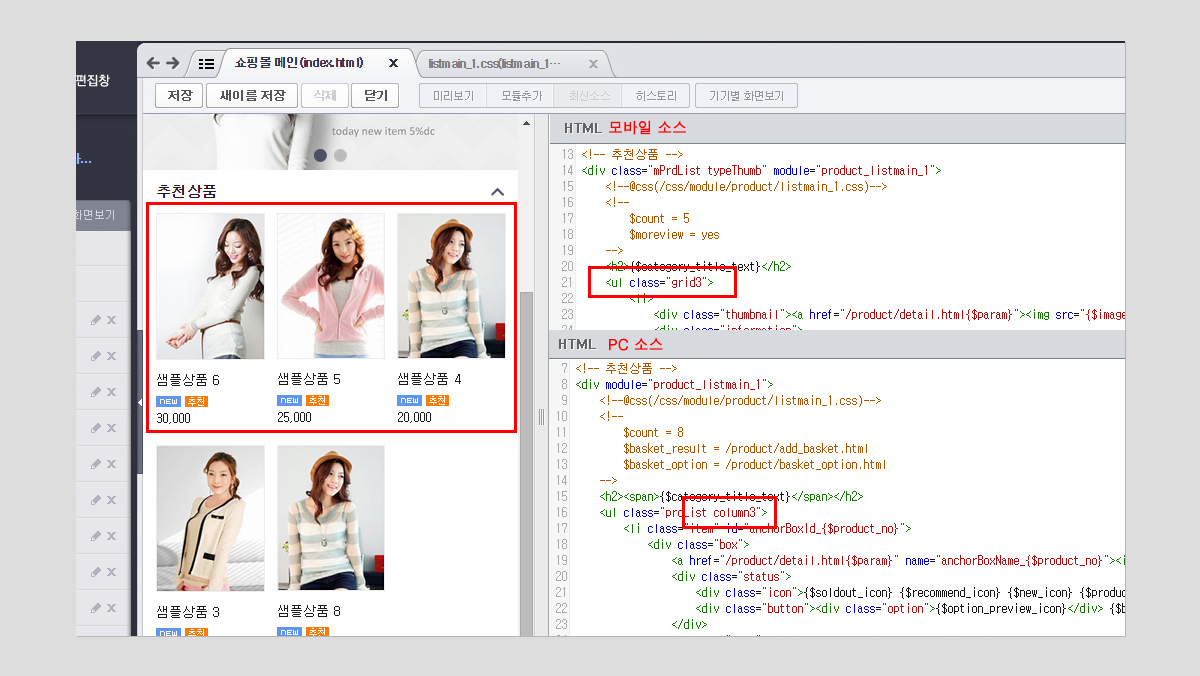
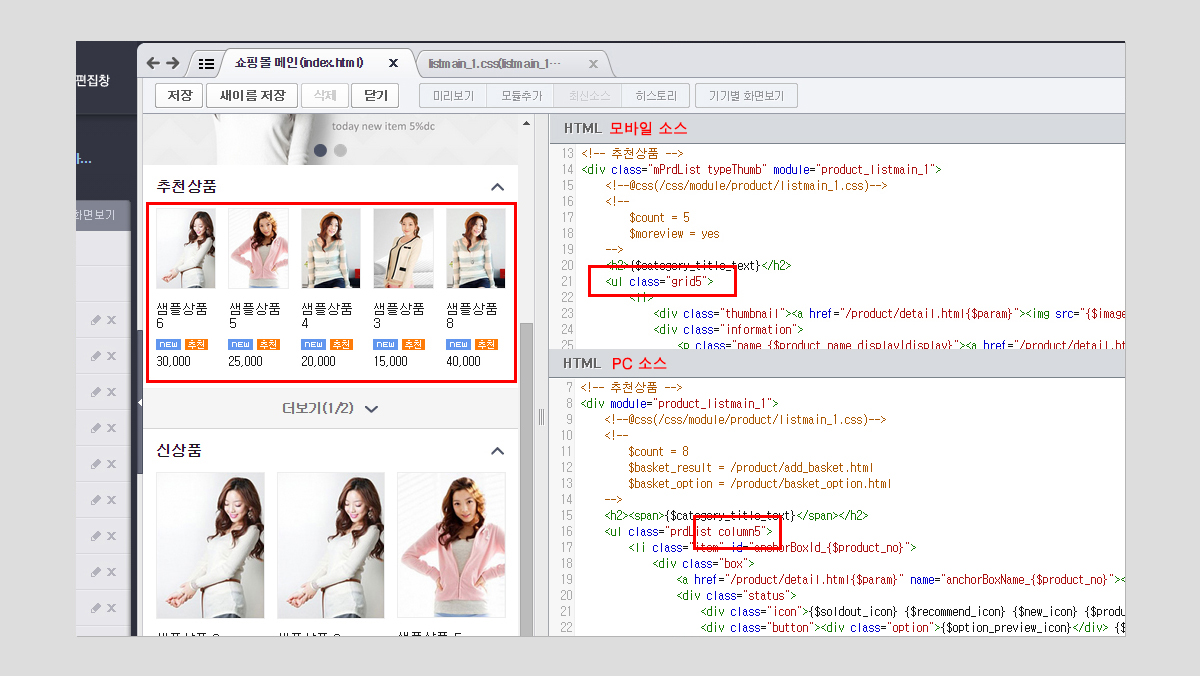
1. 디자인 편집창을 열고 해당 페이지를 열어 소스를 수정합니다.
원하는 상품진열의 개수로 수정하기 위해 아래와 같이 class 값 (모바일 - grid3, PC - column3) 을 수정해 줍니다.
메인(index.html), 상품분류(list.html) 모두 동일한 방법으로 수정해주시면 됩니다.
저장버튼을 누르고 프론트 화면을 확인하면 상품 진열이 변경 된 디자인을 확인 할 수 있습니다.
* 3단 진열: 3, 4단 진열: 4, 5단 진열: 5 (숫자만 변경해주시면 됩니다.)

-grid4.jpg)


2. 소스 수정 후 디자인이 깨진다면?
혹시 html 변경으로 상품진열 디자인이 틀어진다면, css파일을 열어 아래 css의 width값(상품의 넓이를 조절해주는 값)을 조절하여 수정해주세요.
(전체 소스를 확인하고 싶다면 모듈리스트 페이지를 참고해주세요. 바로가기)
* 예시 (/css/module/product/listmain_1.css)
PC
.xans-product-1 ul.column3 li.item { width:33.33%; }
.xans-product-1 ul.column3 li.item .box { width:324px; }
.xans-product-1 ul.column3 li.item .thumb { width:322px; height:322px; }
.xans-product-1 ul.column4 li.item { width:25%; }
.xans-product-1 ul.column4 li.item .box { width:240px; }
.xans-product-1 ul.column4 li.item .thumb { max-width:238px; }
.xans-product-1 ul.column5 li.item { width:20%; }
.xans-product-1 ul.column5 li.item .box { width:189px; }
.xans-product-1 ul.column5 li.item .thumb { max-width:187px; }
모바일
.xans-product-listmain-1 .grid2 li { width:50%; }
.xans-product-listmain-1 .grid3 li { width:33.333%; }
.xans-product-listmain-1 .grid4 li { width:25%; }
.xans-product-listmain-1 .grid5 li { width:20%; }