인터넷 익스플로러에서만 디자인이 틀어져보여요!
간혹 인터넷 익스플로러(IE)에서만 디자인이 틀어지는 경우가 있는데요, 이는 호환성보기가 적용되면서 틀어지게 되는 경우 입니다.
호환성이란?
IE의 브라우저는 버전이 올라가면서 해당 오류들을 웹표준에 맞게 수정하면서 기존의 구형 브라우저와는 다르게 해석되는 부분이 발생하게 됩니다.
과거 IE6 IE7이 브라우저 점유율을 대부분 차지하고있을때 제작된 웹페이지들은 이러한 오류들을 우회하면서 제작되었기에 현재의 웹표준과 다른 방식으로 렌더링 됩니다.
최신의 브라우저에서 웹표준을 지키지 않던 브라우저를 기준으로 제작된 웹페이지를 방문하게 되면 레이아웃이 깨지거나 작동하지 않는 기능이 발생하게 되는데 호환성보기가 적용되어 생기는 문제입니다.
1. 호환성 문제가 발생하는 이유
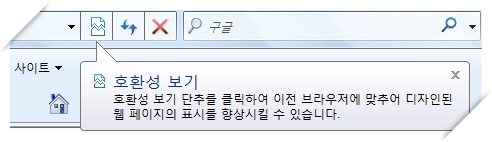
IE 브라우저를 보면 아래 사진과 같이 호환성 보기 단추가 있는데, 이 단추는 하위 브라우저에서 제작된 웹 페이지의 호환성을 맞추기 위해 있는 버튼입니다.
호환성 보기가 활성화 된 경우에 IE7로 렌더링을 하게 되며, 간혹 최신 웹 기술을 적용한 웹 사이트에서는 이 호환성 보기를 활성화할 경우 사이트가 깨져 보일 수 있습니다.

웹페이지가 최신 렌더링 모드로 작동하지 않아 레이아웃이 깨지거나 작동하지 않는 기능이 발생하므로,
IE8 이상 버전에서 항상 최신 표준 모드로 렌더링 되도록 <meta>태그를 추가해줌으로써 간단하게 해결가능합니다.
2. 메타태그를 이용해서 해결하기
<meta http-equiv="X-UA-Compatible" content="IE=edge">
이 메타태그는 최신모드로 지정된 DOCTYPE에 상관없이 IE8이상 버전에서 항상 최신 표준 모드로 렌더링해줍니다.
* <meta>태그는 <head></head>사이에 넣어주어야 하며, 호환성보기 메타태그는 제일 첫번째에 위치해야 합니다.
-head.jpg)
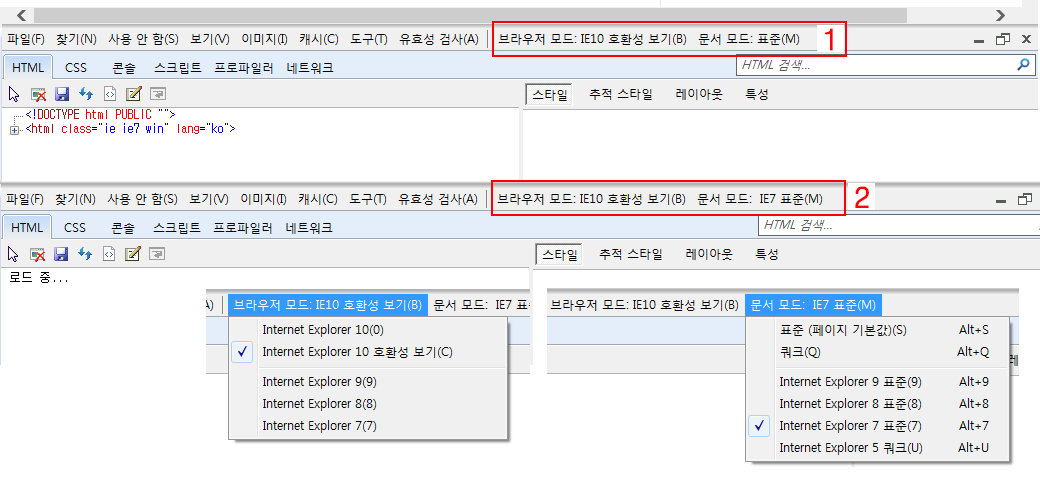
3. 내가 보고있는 브라우저를 강제로 변경하기
개발자도구(F12)를 사용하여 브라우저 모드를 강제로 변경 할 수 있습니다. 아래와 같이 변경하면 여러 모드에서 브라우저를 확인 할 수 있습니다.
만약 사용자가 개발자도구(F12)를 사용중일때, 2번과 같이 설정하였다면, 호환성 문제(버전차이)로 디자인이 깨져보일 수 있습니다.