상품분류 중 특정 카테고리를 메인 등 다양한 화면에 노출시키는 방법입니다.
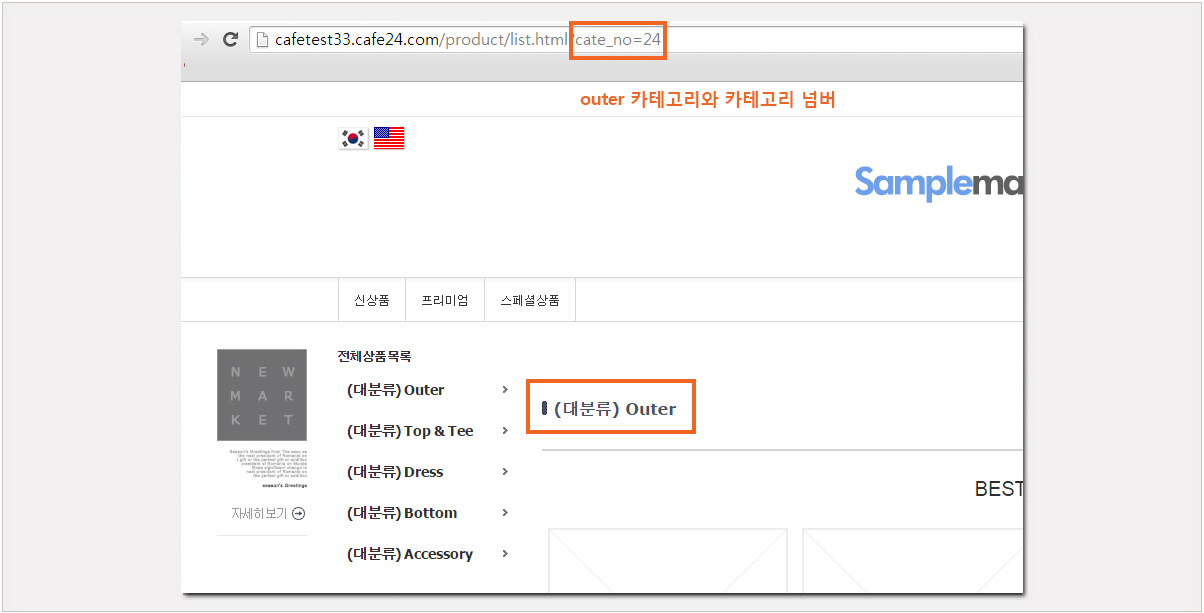
분류 카테고리는 각각 고유의 카테고리 번호가 있습니다.
어드민>상품관리>상품분류관리>분류관리>분류URL 에서도 확인하실 수 있습니다.

디자인 편집창을 열고 상품분류 > 일반상품(module="product_listnormal") 소스를 보면 안에 주석변수를 사용할 수 있습니다.
(참고: 일반 상품 전체 소스는 모듈리스트 페이지로 가시면 확인하실 수 있습니다.
바로가기 ▶)
주석안에 $cafe_no = 00(카테고리 넘버)를 넣어주면, 입력한 카테고리의 일반상품이 노출 됩니다.
* 단, 해당 리스트는 최대 5개까지 추가할 수 있으므로 사용에 유의해주세요.
<div module="product_listnormal">
<!--
$cate_no=24
-->
... (중간 생략) ...
</div>
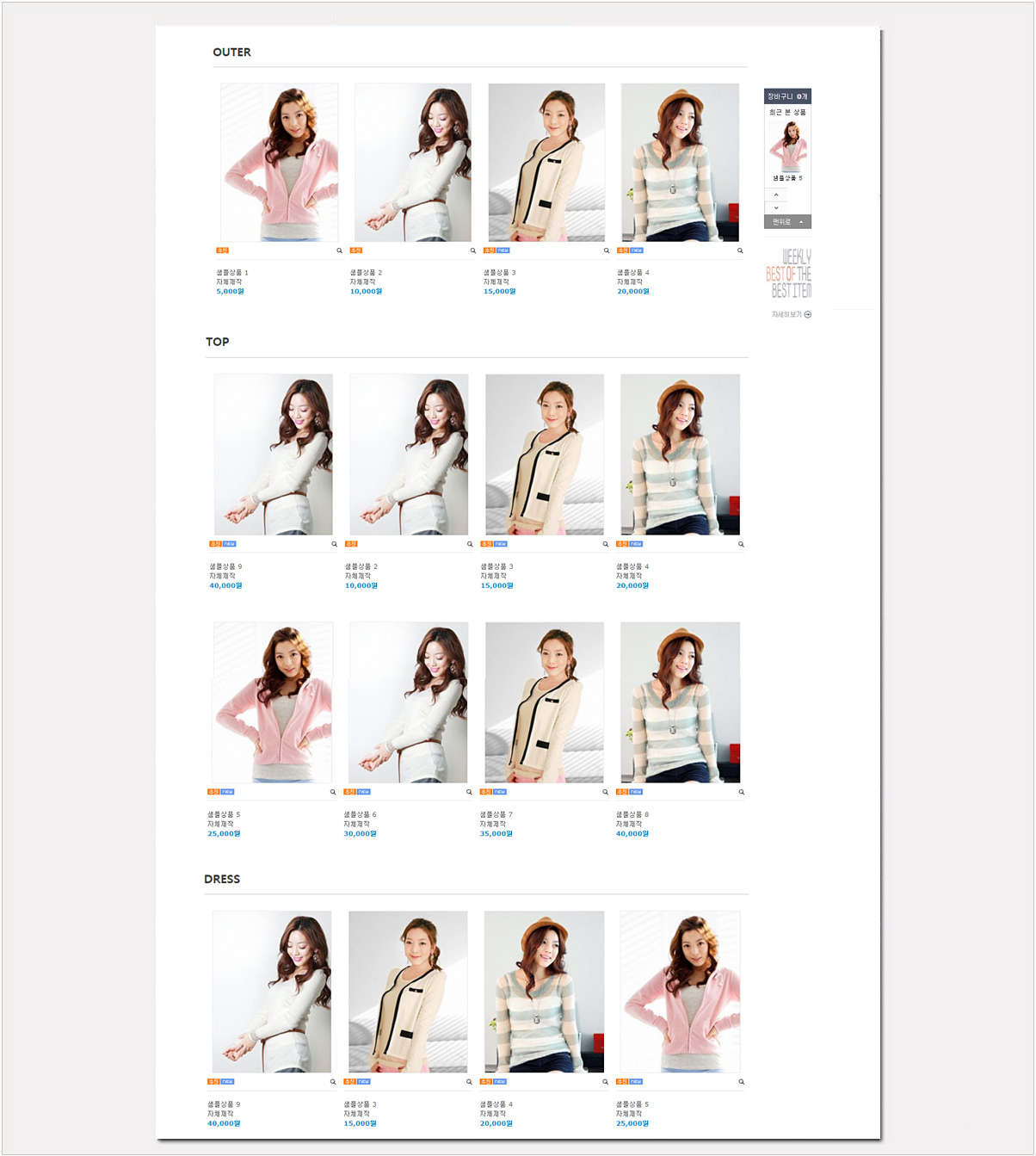
※ 예시
- outer, top, dress의 카테고리를 메인에 노출하고 싶으신 경우, 메인 html 에 아래의 소스를 추가하시면 됩니다.
<div module="product_listnormal"> ~ </div> 의 내용을 복사하여 아래로 쭉 붙여넣기 합니다.
붙여넣기 한 후 노출시키고 싶은 카테고리 넘버를 각각 넣어줍니다. 리스트는 최대 5개까지 추가 할 수 있습니다.
Outer
<div module="product_listnormal">
<!--
$cate_no=24
$count = 4
-->
... (중간 생략) ...
</div>
Top
<div module="product_listnormal">
<!--
$cate_no=26
$count = 8
-->
... (중간 생략) ...
</div>
Dress
<div module="product_listnormal">
<!--
$cate_no=27
$count = 4
-->
... (중간 생략) ...
</div>
소스를 넣고 저장 한 후 화면을 확인해보면, 각각의 카테고리의 상품들이 노출되는 것을 확인 할 수 있습니다.
주석변수에 대한 자세한 설명은
[이곳] 을 참고하세요